こんにちは、[楽しくがんばる]がモットーのゆきです(^^♪
WordPressのテーマ移行って、ワクワクする一方で「うまくいくかな……」と不安もありませんか?
私もCocoonから今使っているSWELLへ移行するとき、とってもどきどきでした!
この記事ではCocoonからSWELLへの移行手順を、前後の作業も含めてお伝えします。

私が移行する時に気をつけたことや、実際にどうだったかをおりまぜてお話していきますね
準備や移行後の調整には少し手間がかかりますが、移行サポート用のプラグインもあるので移行自体はとってもカンタンにできますよ!
Cocoonからの移行前にやること
いきなり移行して「失敗した!」とならないように、まずは移行の準備をしましょう。
- バックアップをとる
- テーマ依存の設定を写す
- メンテナンスモードにする
環境によって違いますが、主に上の3つです!
Cocoon装飾の「赤太字」は、サポート用プラグインを入れていてもSWELLに移行すると装飾無しの普通の文字になってしまいます。
場所がわからなくなったら困るという方は、事前に赤太字を使っているところに目印を付けておくのがオススメです。



あと私は、記念に旧テーマの時のスクリーンショットを撮っておきました!
それでは、順にお話していきますね(^^♪
バックアップをとる
とても大切なことです。
移行後なにか不具合があった時のために、バックアップは必ずとっておきましょう。
「そういえばバックアップとったことないな……」という方へ(クリックで開きます)
バックアップはとってもとっても大切です!
- WordPressやテーマ・プラグインのアップデート前
- テーマ移行やプラグイン追加・削除の前
- カスタマイズ前
など、なにか変更を加える前がバックアップをとるひとつのタイミングです。
方法はいろいろありますが、
- BackWPupなどのプラグイン
- レンタルサーバーのサービス
- FTPソフト(自分側とサーバー間でファイルのやりとりができるツール)
- WordPress自体に備わっているバックアップ機能
あたりの方法を使っている方が多いと思います。



私はいつもBackWPupと、FTPソフトの「FileZilla(ファイルジラ)」を使ってバックアップをとっています
具体的な使用方法については、別記事作成中ですm(_ _)m
いつ何が起こるかわかりません。
時間をかけて作った大切なサイトを守るために、バックアップの設定をしておきましょう。
Cocoon依存の設定内容を写す
Cocoonの機能でSEO設定(メタディスクリプションなど)をしている場合は、テーマ移行時に消えてしまうので内容を写しておきましょう。
メタディスクリプションとは(クリックで開きます)
コンテンツ(記事)の概要・要約。ディスクリプションともいう。
設定次第で、サイト内の記事一覧やGoogle検索結果のタイトル下に表示できる。
Cocoonで設定しているか確認する方法(クリックで開きます)
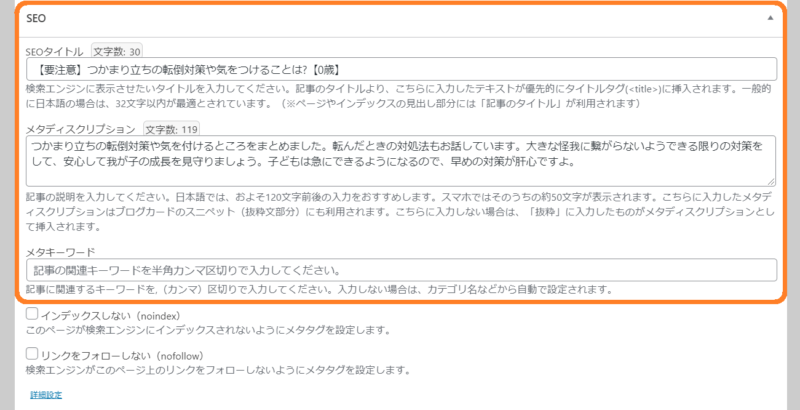
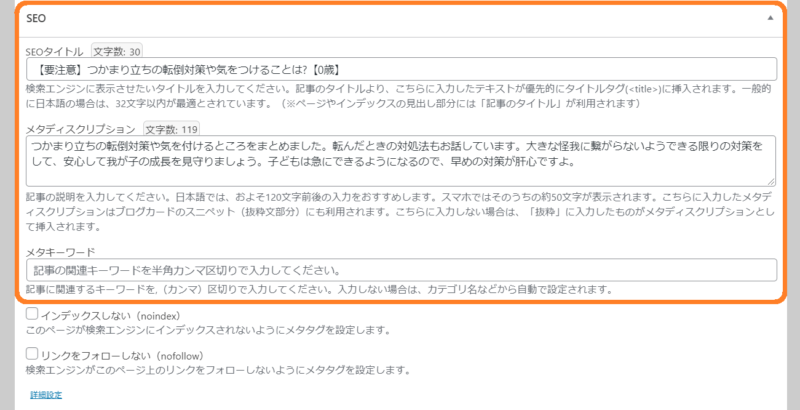
Cocoonで設定しているかどうかは、投稿編集画面の下の方を見るとわかります。


編集画面下の「SEO」の項目はCocoonの設定なので、ここに書いてあるSEOタイトルやメタディスクリプションはテーマ移行時に消えてしまいます。
- テキストファイル
- 投稿編集画面サイドバーの「抜粋」
- プラグイン【SEO SIMPLE PACK】内
オススメはSEO SIMPLE PACKに写す方法です。
SEO SIMPLE PACKはSWELLの開発者・了さんが開発したプラグインなので、SWELLとの相性がバッチリで安心して使えます。
プラグイン【All in One SEO】を使っている方は、次の記事でSEO SIMPLE PACKへの引継ぎ方法がわかります


もちろんAll in One SEOのままでも大丈夫ですが、SEO SIMPLE PACKはSWELLとの親和性が高いので、テーマ移行と一緒に乗り換えるのもアリですよ♪
今のところ他のSEO系プラグインと競合(プラグインの併用が原因のエラー)したという報告は見受けられませんが、
- 他のSEO系プラグインと一緒に使いたい
- 他のSEO系プラグインを入れているけどCocoon機能でディスクリプションを設定している
という方は、SEO SIMPLE PACKをインストールする前に必ずバックアップをとりましょう。
SEO SIMPLE PACKにSEO設定をうつす手順


SEO SIMPLE PACKの詳細はこちらのWordPress公式サイトへどうぞ!
プラグインのインストール・有効化の手順(クリックで開きます)


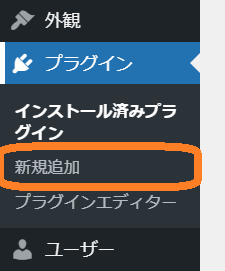
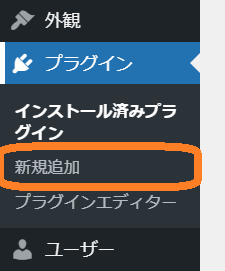
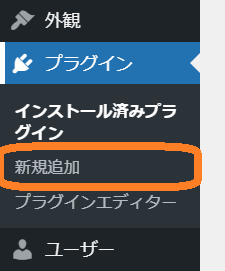
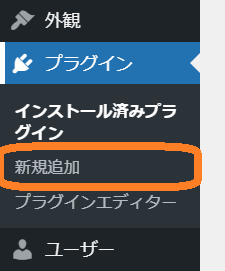
WordPress管理画面の左サイドバーで、[プラグイン]→[新規追加]を選択してください。


検索ボックスに「SEO SIMPLE PACK」(←をコピペでOK)と入力
「検索」ボタンやエンターを押す必要はありません。候補が勝手に出てきます!


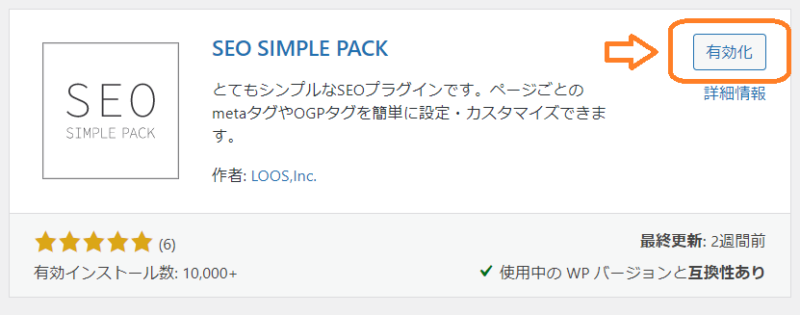
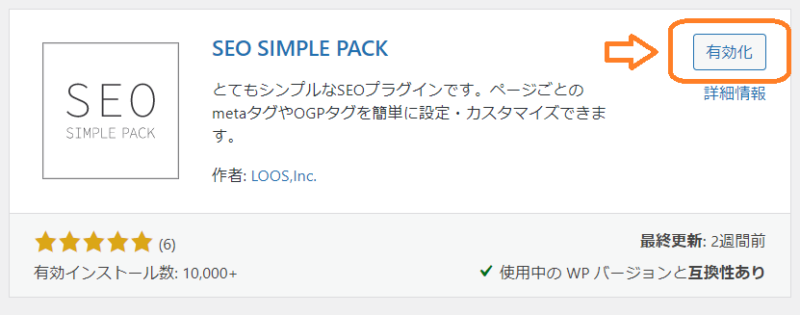
SEO SIMPLE PACKが出てきたら、右上の「今すぐインストール」ボタンをクリック


「今すぐインストール」を押すとボタンが「有効化」にかわるので、そのまま「有効化」ボタンをクリック
「有効化」ボタンが青くなれば、SEO SIMPLE PACKのインストールと有効化完了です!
ディスクリプションを写しておきたくて移行前に有効化しているだけなので、SEO SIMPLE PACKの細かい設定は後でも大丈夫ですよ!


SEO SIMPLE PACKを有効化したら、投稿編集画面の下へいきましょう。
ディスクリプションを写したい投稿ならどれでもOKですよ。


Cocoonの「SEO」項目の下に「SEO SIMPLE PACK 設定」という項目が追加されているので、
- 「このページのタイトルタグ」欄にCocoonの「SEOタイトル」
- 「このページのディスクリプション」欄にCocoonの「メタディスクリプション」
を、コピペしていきます。
Cocoonで「メタキーワード」を設定している場合は、上の画像からもう少し下にスクロールした場所に「このページのキーワード」という欄があるので、そこにコピペします。
写したい投稿すべてをコピペしたら、ディスクリプションの写しは完了です。



投稿数が多いと大変ですが、メタディスクリプションは消えるとかなり悲しいので、しっかり写しておきましょう(;▽;)
メンテナンスモードにする
移行サポート用のプラグインのおかげで、移行後のサイトの見た目はある程度きれいに保てます。
が、心配な方や整えてから公開したいという方は、サイトをメンテナンスモードにするプラグインを入れておきましょう。
今回ご紹介するのはWP Maintenance Modeです。



特にこだわりが無ければ、WP Maintenance ModeでOKです!
表示する文章や背景を変えたり、SNSリンクを置いたりもできます
メンテナンスモードにする手順


WP Maintenance Modeの詳細はこちらのWordPress公式サイトへどうぞ!
プラグインのインストール・有効化の手順(クリックで開きます)


WordPress管理画面の左サイドバーで、[プラグイン]→[新規追加]を選択してください。


検索ボックスに「WP Maintenance Mode」(←をコピペでOK)と入力
「検索」ボタンやエンターを押す必要はありません。候補が勝手に出てきます!


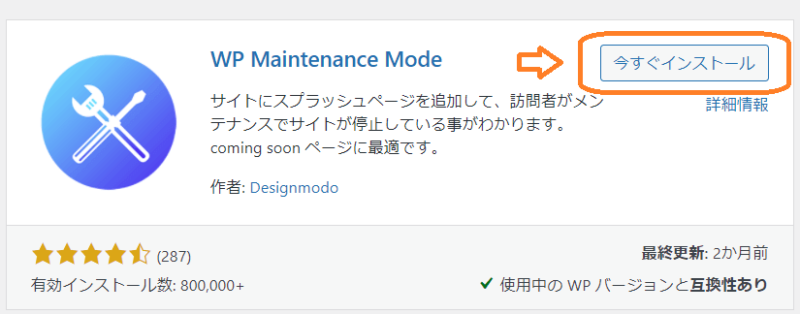
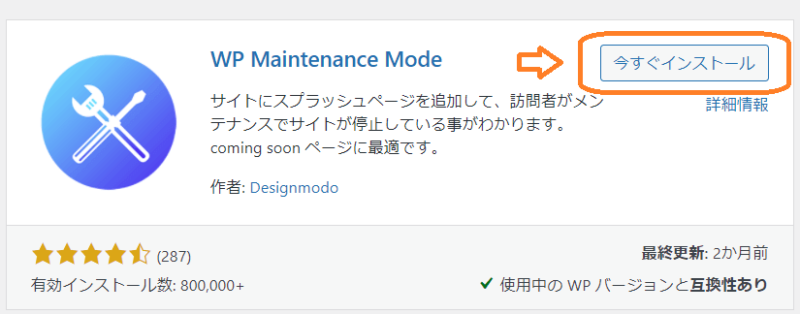
WP Maintenance Modeが出てきたら、右上の「今すぐインストール」ボタンをクリック


「今すぐインストール」を押すとボタンが「有効化」にかわるので、そのまま「有効化」ボタンをクリック
「有効化」ボタンが青くなれば、 WP Maintenance Modeのインストールと有効化完了です!
プラグインを有効化しただけではメンテナンスモードになりませんので、ご注意くださいね。


WP Maintenance Modeを有効化すると、WordPress管理画面の左サイドバー「設定」の中に「WP Maintenance Mode」という項目ができるので選択します。


設定画面の「一般」タブが1番最初に表示されます。
一番上の「ステータス」項目の有効化にチェックを付け、下の「設定を保存」ボタンを押すと、サイトがメンテナンスモードになります。
特になにも設定していない場合は、こんな風に表示されます。


「デザイン」タブで背景や文章を変えたり、「モジュール」タブでSNSリンクを追加できたりします。



詳しくは別記事作成中ですm(_ _)m
私は初めはメンテナンスモードにはしていなかったのですが、テーマ移行と一緒にブログ名も変えたりで大幅なカスタマイズになったので、途中からメンテナンスモードにしました。
【簡単3ステップ】SWELLの購入・ダウンロード方法
SWELLの購入方法と、テーマ・サポート用プラグインのダウンロードの手順をお伝えします。
- SWELL公式サイトで購入手続き
- SWELL会員登録
- テーマ・プラグインダウンロード
の簡単3ステップです!
SWELL購入・ダウンロードの手順
こちらのSWELL公式サイトダウンロードページへ行くと、SWELLの詳細が表示されます。


下の方へスクロールすると購入ボタンがあるので、利用規約のチェックボックスにチェックし「SWELLを購入する」ボタンをクリックします。


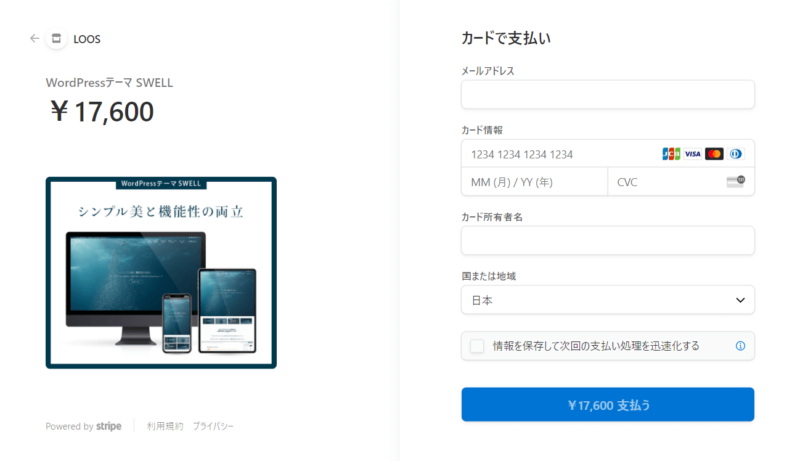
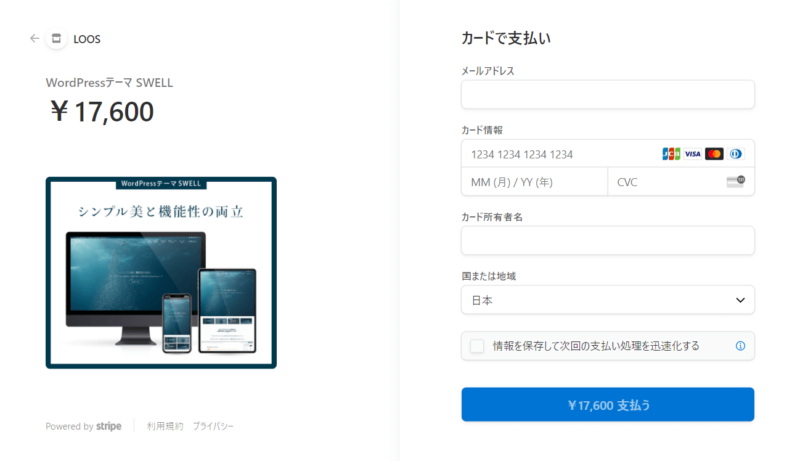
このような支払い画面になるので、メールアドレスとカードの情報を入力して「支払う」ボタンをクリックします。
ここで入力するメールアドレスに会員登録に関する大切な情報が送られてくるので、必ずメールを確認できるアドレスを使ってくださいね
入力したアドレスにSWELLから「購入ありがとう」のメールが来たら、SWELLの購入は完了です!
メールに載っている「購入者限定パスワード」を次のステップで使うので、コピーしておくと早いですよ♪
SWELLを購入したらSWELLERS’に登録しましょう。
SWELLERS’とは(クリックで開きます)
SWELL利用者限定のサービス。
フォーラム(質疑応答や不具合報告など)を見ることはだれでもできるが、実際に質問したり書き込んだりできるのは購入・登録した会員のみ。
SWELLERS’のマイページから、テーマのダウンロードやSWELLアフィリエイトの設定ができる。
このSWELLERS’のマイページから、テーマとサポート用のプラグインをダウンロードできます。
まずこちらのSWELLERS’トップページへ行きます(ちなみに、SWELL公式サイトのヘッダー「フォーラム」から行けますよ)。


下の方へスクロールすると「会員登録はこちらから」というバナーがあるのでクリックします。


「購入ありがとう」メールに載っている購入者限定パスワードを入力して「送信」をクリックすると、ユーザー名とメールアドレスを設定する画面になるので、画面に従って設定します。
設定したメールアドレスにURLが載っているメールが届くので、そのURLのページで新しいパスワードを設定すれば会員登録は完了です。
SWELLERS’の会員登録が済んだら、マイページからテーマとサポート用のプラグインをダウンロードします。
まずSWELLERS’トップページの「マイページ」をクリックします。


「ログインはこちら」をクリックします。


ステップ2で設定したユーザー名・パスワードと、CAPCHAコードに表示されているひらがなを入力したら「サインイン」をクリックします。
マイページが表示されたら、少し下へスクロールしてください。


上のような項目があるので、「SWELL製品ページへ」ボタンをクリックします。


ここからSWELL製品をダウンロードできるので、
- SWELL(最新版)
- SWELL子テーマ(必要な方は)
- 乗り換えサポート用プラグイン Cocoon用
をクリックすればSWELLの購入とダウンロードは完了です。
子テーマの役割について(クリックで開きます)
子テーマは、テーマ本来の機能に独自のカスタマイズ(コード)を加えたい時に使います。
親テーマ……テーマ本来の機能(アップデートで変わっていく)
子テーマ……親テーマに加えて読み込んでくれる機能
というイメージです。
ですので、「テーマにコードを加える予定はない」という方は親テーマだけでも大丈夫です。
が、有料テーマを買うほどブログに熱を入れている方は、続けていくうちに「ちょっとカスタマイズしてみたいなぁ」という時が来るのではないかと思います。
私もまだコードは追加していないものの、やってみたいカスタマイズがいろいろあるので子テーマもインストールしました!
原則、親テーマのファイルはいじりません。
なぜかというと、テーマアップデートで最新の状態(開発者さんが作ったコードそのまま)に上書きされ、自分で変更したものは消えてしまうからです。
【簡単3ステップ】CocoonからSWELLへ移行
SWELLと移行サポート用プラグインをダウンロードしたら、WordPress管理画面でテーマを移行しましょう。
手順は簡単3ステップです。
- サポート用プラグインをインストール・有効化
- テーマをインストール・有効化
- カスタマイザーで見た目の調整・記事のリライト
それでは順番にお伝えします。
テーマ移行の手順


プラグインの新規追加画面から「cocoon-to-swell」のzipファイルをインストールして、有効化します。
プラグインのインストール・有効化の手順(クリックで開きます)


WordPress管理画面の左サイドバーで、[プラグイン]→[新規追加]を選択してください。


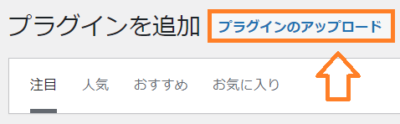
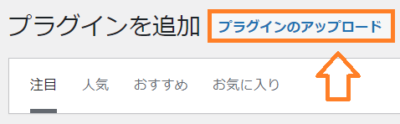
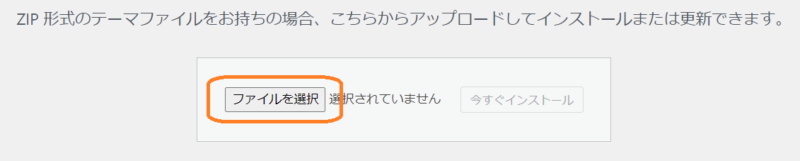
「プラグインのアップロード」ボタンをクリックします。


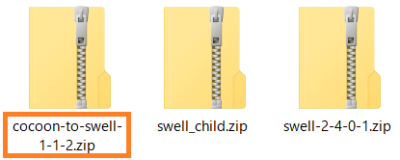
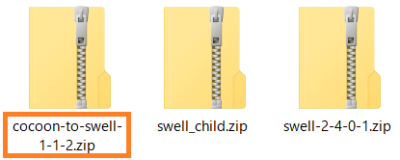
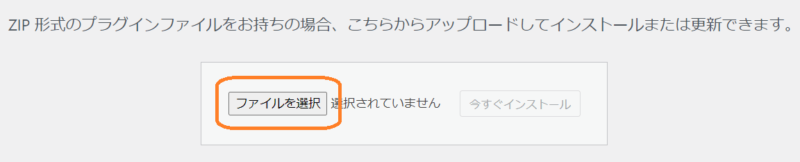
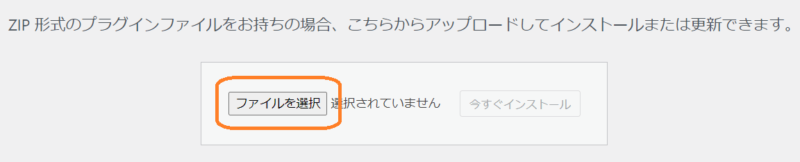
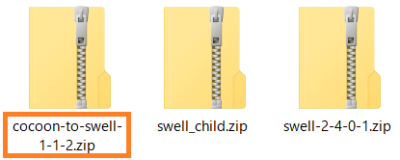
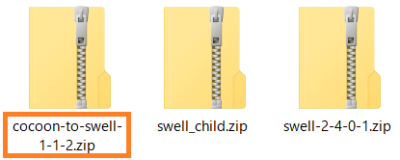
「ファイルを選択」をクリックし、移行サポート用プラグインのファイルを選択します。


この「cocoon-to-swell」というzipファイルを選んでください。
数字はバージョンによって変わるので同じじゃなくて大丈夫ですよ!
選択したら「今すぐインストール」ボタンをクリックします。


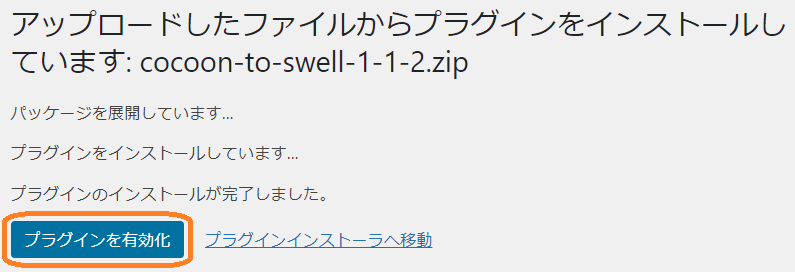
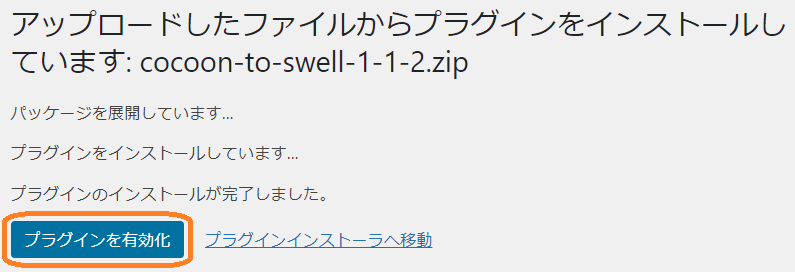
この画面になったら、「プラグインを有効化」ボタンをクリックして完了です。
子テーマを使うか使わないかで手順が変わりますので、ご注意くださいね。
子テーマの役割について(クリックで開きます)
子テーマは、テーマ本来の機能に独自のカスタマイズ(コード)を加えたい時に使います。
親テーマ……テーマ本来の機能(アップデートで変わっていく)
子テーマ……親テーマに加えて読み込んでくれる機能
というイメージです。
ですので、「テーマにコードを加える予定はない」という方は親テーマだけでも大丈夫です。
が、有料テーマを買うほどブログに熱を入れている方は、続けていくうちに「ちょっとカスタマイズしてみたいなぁ」という時が来るのではないかと思います。
私もまだコードは追加していないものの、やってみたいカスタマイズがいろいろあるので子テーマもインストールしました!
原則、親テーマのファイルはいじりません。
なぜかというと、テーマアップデートで最新の状態(開発者さんが作ったコードそのまま)に上書きされ、自分で変更したものは消えてしまうからです。
テーマのインストール・有効化の手順(クリックで開きます)


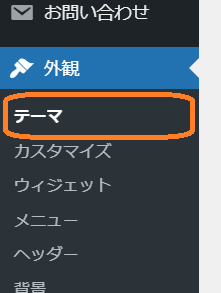
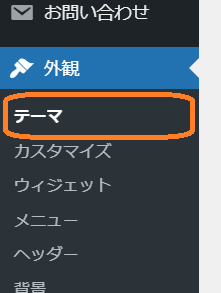
WordPress管理画面の左サイドバーで、[外観]→[テーマ]を選択してください。


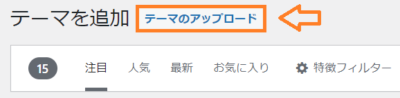
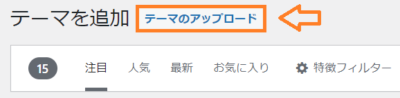
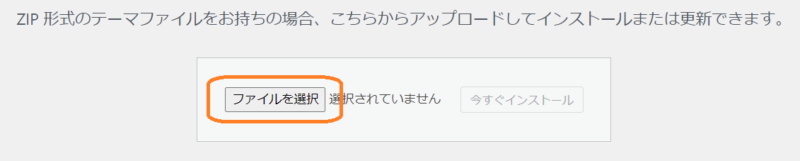
「テーマのアップロード」ボタンをクリックします。


「ファイルを選択」をクリックし、親テーマを選択します。


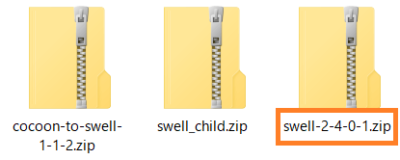
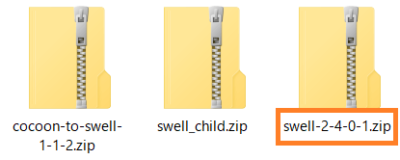
この「swell-数字」というzipファイルを選んでください。
数字はバージョンによって変わるので同じじゃなくて大丈夫ですよ!
選択したら「今すぐインストール」ボタンをクリックします。


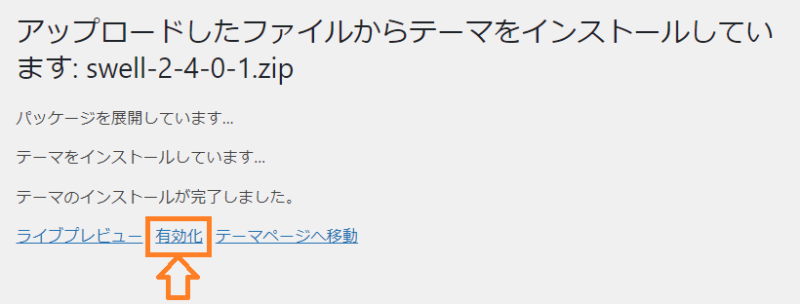
インストールが終わると上のような画面になります。
親テーマのみ使う方はここで「有効化」をクリックして完了です。
子テーマを使う方は、ここで親テーマを有効化せずに子テーマもインストールしましょう。
手順は親テーマのインストールと同じです。
[外観]→[テーマ]→[テーマのアップロード]→[ファイルを選択]と進み、


「swell_child」というzipファイルを選んだら、「今すぐインストール」をクリックします。


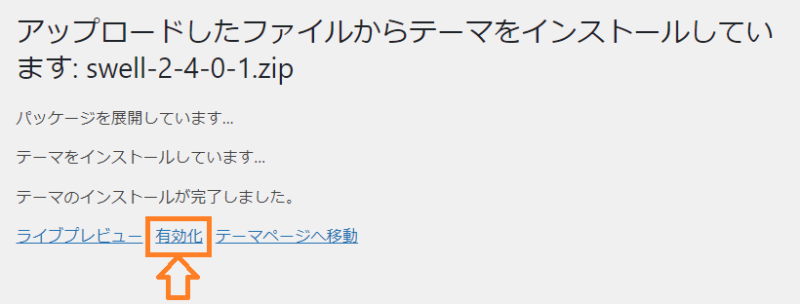
インストールが終わると上のような画面になります。
ここで「有効化」をクリックして完了です。
ステップ1のサポート用プラグインが有効化されていないと表示が大きく崩れてしまうので、必ずプラグインを有効化しておきましょう。
これでCocoonからSWELLへの見た目上の移行は完了です。
ここまででは、まだテーマ移行は見た目上でしかできていません。
完全にSWELLに移行するために、カスタマイザーで調整したり記事のリライトをします。


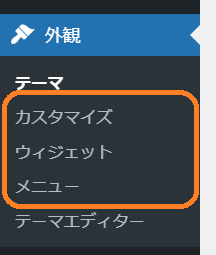
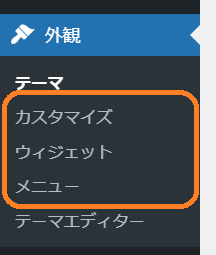
管理画面サイドバー「外観」内の、
- カスタマイズ
- ウィジェット
- メニュー
からサイトのカスタマイズができます。
また、Cocoonのエディター機能を使っていたところは、サポート用プラグインのおかげでサイト上では表示されますが、エディター上ではエラーになっています。
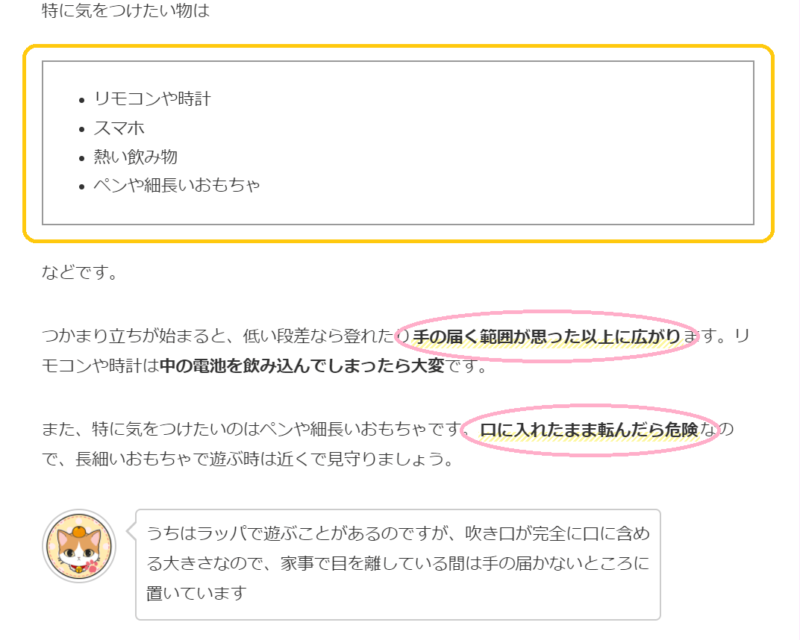
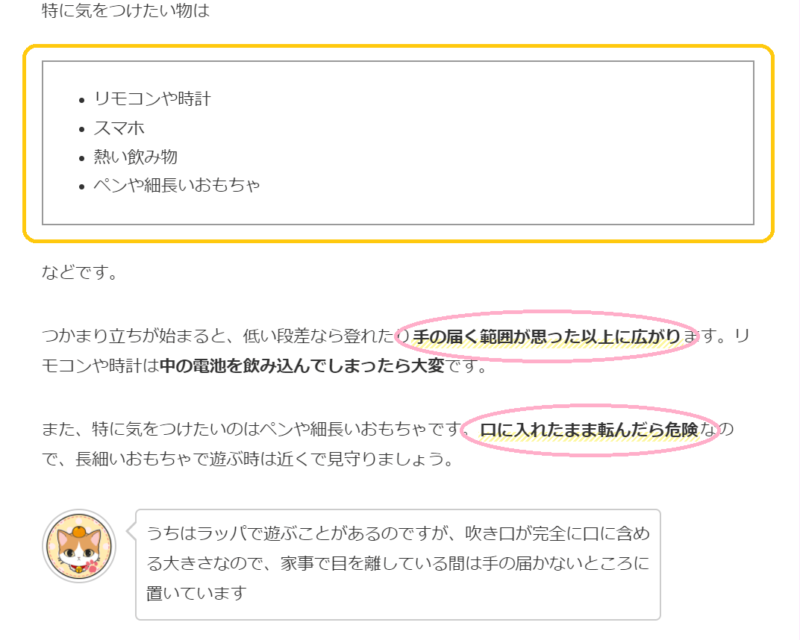
例えば、次の画像は移行直後にサイトで表示されているのを切り取ったものです。


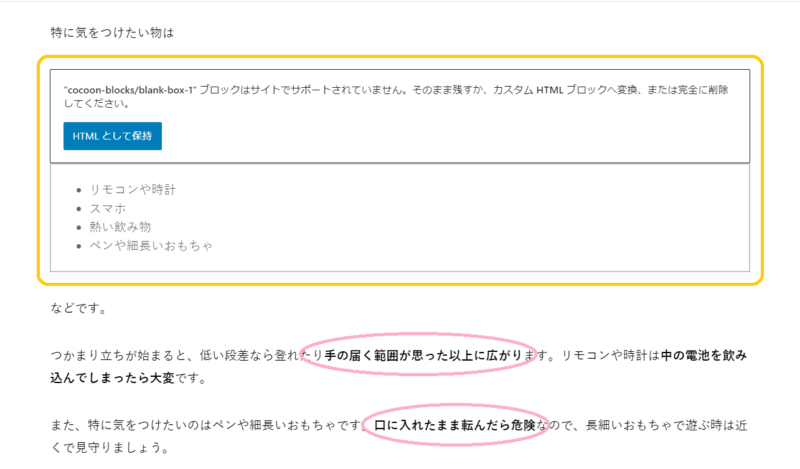
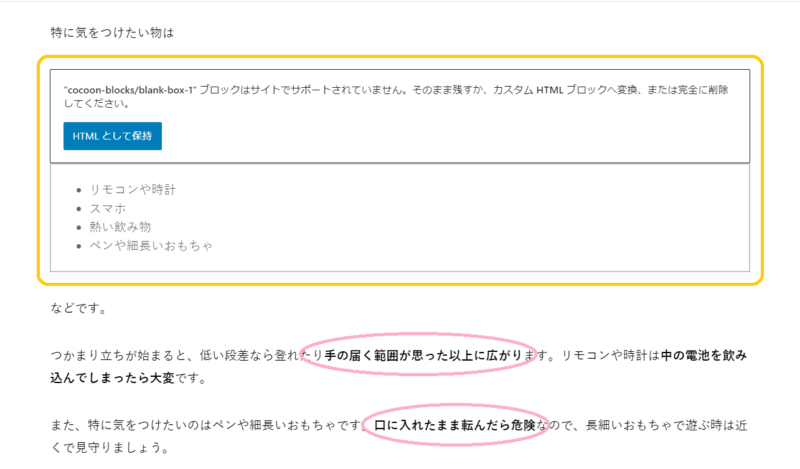
そして下の画像が、上の画像の部分のエディター上での表示です。


サイト上で表示されているボックスがエラーになり、黄色いマーカーもエディター上では出ていません。
画像では見えていませんが、サイト上で表示されているふきだしもエディター上ではエラーになっています。
このような部分を、エディター上でSWELLの機能に直していきます。
- ボックス系
- ふきだし
- マーカー
- 赤太字(普通の文字になっている)
- 記事内画像の位置設定
- 見つけ次第追記します!



カスタマイザーについて、詳しくは別記事作成中ですm(_ _)m
見た目の調整とリライトに少し手間がかかりますが、新しいテーマにわくわく楽しみながらやっちゃいましょう♪
サポート用プラグインとCocoonは、見た目の調整やリライトが完全に終わるまでそのままにしておきます。
- CocoonがWordPressにインストールされている(無効でOK)
- サポート用プラグインが有効化されている
上の2つがあってはじめて、SWELL上である程度の形を保って表示されています。
SWELLの機能でサイトを整えてから、サポート用プラグインの無効化・削除とCocoonの削除を行います。
SWELL移行後にやること
ちょっとひと手間ですが、テーマ移行後にやっておきたいことがいくつかあります。
- SWELL設定
- エディター設定
- SEO SIMPLE PACKの設定
- SWELLアフィリエイトの設定
- (カスタマイズ後)メンテナンスモード解除
詳細は順次別記事でお話していきます!
SEO SIMPLE PACKの特徴や設定について、次の記事でお伝えしています!


おわりに:記事が増える前の移行がオススメ
CocoonからSWELL移行の注意点まとめ
- バックアップをとる
- Cocoon依存の設定を写す
- SWELL機能で整えおわるまでサポート用プラグインは有効化のまま
- SWELL機能で整えおわるまでCocoonはインストールしたまま
CocoonからSWELLへ移行していろいろな機能が簡単に使えるようになり、カスタマイズや記事の執筆がより楽しくなりました。



もちろんCocoonも多機能でとても好きなのですが、私のようなコード初心者ではカスタマイズに時間がかかってしまうことも多く……
SWELLの良さはまた別の場所でお伝えするとして、ひとつ言えるのは、
記事が増える前に移行するのがオススメ!!!
です!
記事が増えれば増えるほど、ディスクリプションの写しもリライトも時間がかかります。
迷っている間に記事が増えるとどんどん移行が大変になっていくので、(もちろん吟味するのも大切ですが)時には勢いも大切ですよ(^^♪


Cocoonへの寄付について:お願いではなく、情報共有が目的です(クリックで開きます)
Cocoonの開発者・わいひらさんに寄付ができるのをご存じでしょうか?
次の記事で、寄付の方法(数通りあります)やわいひらさんのご事情がわかります。


このリンクは、アフィリエイト広告のように私にメリットのあるものではありません。ただのリンクです。
寄付のお願いでも、提案でも、お誘いでもありません。
ただ、ここまでお読みくださっている方で、「寄付できるなんて知らなかった!それならしてみよう」という方がいらっしゃるかもしれないな、と思いこの文章を書きました。
初めてWordPressでサイトを作る人にとって、Cocoonは本当に力強い味方だなと私は思っています。
実際私も「なんとなーく楽しそうだから」でブログを始めたので、Cocoonのような無料で機能も充実しているテーマがなかったら、恐らくブログ自体始めていなかったでしょうし続かなかったです。
今は自分の目的や理想があってSWELLへ移行しましたが、Cocoonが好きという気持ちは変わりません。
気になる方は上の記事で詳しいことがわかりますので、読んでみてくださいね。
ε=(ノФωФ)ノ それではっ!>~~> #( ゚<











コメント