こんにちは、[楽しくがんばる]がモットーのゆきです(^^♪
SEO系のプラグインって、「設定むずかしいな~」っていうこと多いですよね。
今回は、とってもシンプルでわかりやすいプラグイン、【SEO SIMPLE PACK】の特徴や設定のしかたをお伝えします。
「全体の設定じゃなくて投稿ごとの使い方が知りたい!」という方は、こちらの記事をどうぞ!

SEO SIMPLE PACKの特徴・できること
- 完全日本語表記!
- シンプルでわかりやすい
- テーマ「SWELL」と相性◎
プラグインは英語表記のものも多いので、完全日本語表記というだけで設定のハードルが下がりますよね!
SEOに必要な機能がそろっていて、かつ無駄がないシンプルさもおすすめポイントです。
また、WordPressテーマ「SWELL(スウェル)」の開発者さんが開発したプラグインなので、SWELLとの相性はばっちりですよ♪
- フロントページのディスクリプションや検索結果表示の設定ができる
- アナリティクスやサーチコンソールなどの解析ツールの設定ができる
- OGPの設定ができる
- 記事ごとにインデックスやメタディスクリプションの設定ができる
- カテゴリー・タグごとにインデックスやメタディスクリプションの設定ができる
用語解説 (クリックで開きます)
メタディスクリプションとは
コンテンツ(記事)の概要・要約。ディスクリプションともいう。
設定次第で、サイト内の記事一覧やGoogle検索結果のタイトル下に表示できる。
OGPとは
「Open Graph Protocol(オープン・グラフ・プロトコル)」の略。
FacebookやTwitterなどのSNS上でシェアされたときに、
- ページのタイトル
- URL
- 概要
- イメージ画像
を伝える(表示する)ための仕組み(HTML要素)のこと。
インデックスとは
コンテンツ(記事)やサイトのデータが検索エンジンのデータベースに保存されることを、「インデックスされる」という。
インデックスされたコンテンツは検索エンジンの評価の対象になり、検索結果画面に表示されるようになる。
お問い合わせページなどの中身のないページや、内容が似ているコンテンツなどがインデックスされることで、「このコンテンツ(サイト)は低品質だ」と評価されてしまうのを防ぐため、
- 検索結果に表示されてほしい(評価してほしい)ページ・・・インデックスさせる
- 検索から辿り着かなくてもよい(評価してほしくない)ページ・・・インデックスさせない
のように、コンテンツに合わせた設定をしておくことが大切。
検索結果画面で表示されるサイト・記事の説明文や、SNSでサイトがシェアされたときに表示されてほしいイメージ画像などを設定できます。
SEOに必要なことを、わかりやすくシンプルな形で設定できるのでとってもオススメです!
SEO SIMPLE PACKの設定
ここでは、
- 基本の設定
- こまかい設定(こだわりがあれば、くらい)
- 解析ツールの設定
- OGPの設定
に分けて、SEO SIMPLE PACKの使い方をお伝えします。
プラグインのインストール・有効化の手順(クリックで開きます)

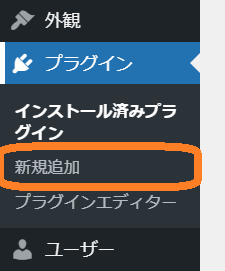
WordPress管理画面の左サイドバーで、[プラグイン]→[新規追加]を選択してください。

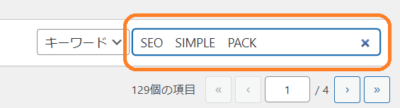
検索ボックスに「SEO SIMPLE PACK」(←をコピペでOK)と入力
「検索」ボタンやエンターを押す必要はありません。候補が勝手に出てきます!

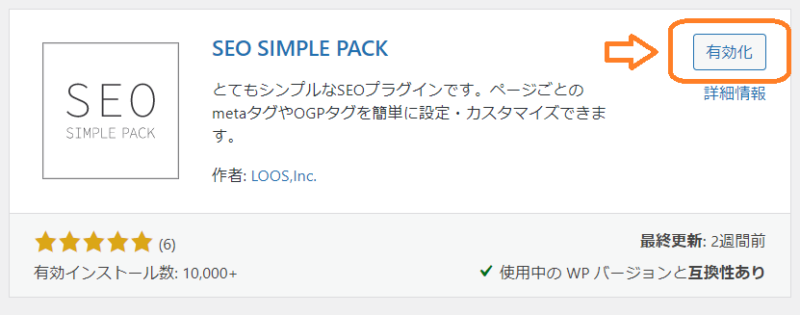
SEO SIMPLE PACKが出てきたら、右上の「今すぐインストール」ボタンをクリック

「今すぐインストール」を押すとボタンが「有効化」にかわるので、そのまま「有効化」ボタンをクリック
これで、SEO SIMPLE PACKのインストールと有効化は完了です!
【簡単4ステップ】基本の設定
SEO SIMPLE PACKを有効化したら、基本の設定を確認しておきましょう。
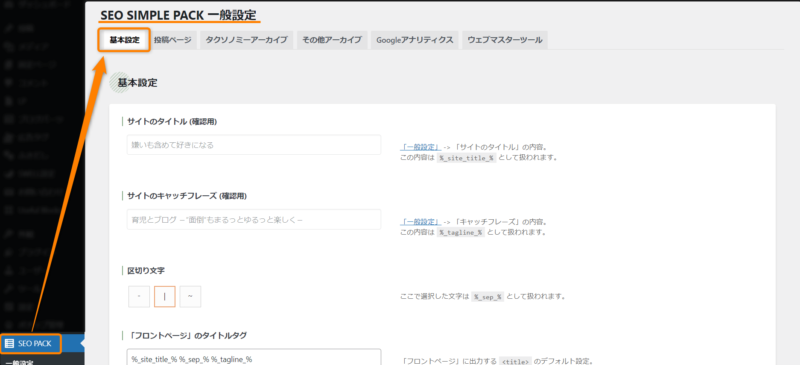
ここでは「一般設定」にある「基本設定」タブを、4ステップに分けてみていきます。

WordPress管理画面の左サイドバーにある「SEO PACK」をクリックして、準備完了です。

ここには、WordPressの「一般設定」で設定した「サイトタイトル」「キャッチフレーズ」が表示されます。
「SEO SIMPLE PACK内で、これらを『サイトのタイトル』と『キャッチフレーズ』として扱いますよ」という確認用なので、特になにもしなくてOKです!
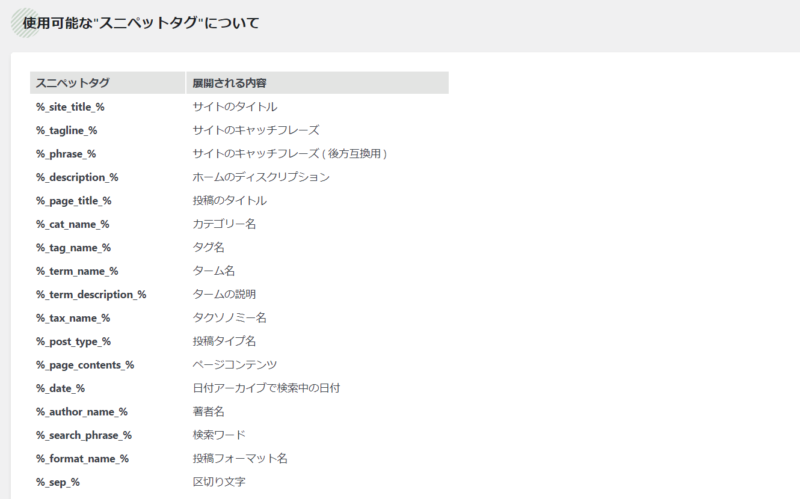
スニペットタグ(『%』で囲まれた文字列)について(クリックで開きます)
SEO SIMPLE PACKでは、「スニペットタグ」というものを使って 表示することがらを設定します。
上の画像のオレンジ枠の中にある、
- %_site_title_%
- %_tagline_%
というものがスニペットタグです。
スニペットタグとは、「そのときによって内容が変わるもの(記事タイトル・カテゴリー名など)」を扱うタグです。
SEO SIMPLE PACKでは、上の2つの他にもスニペットタグがいろいろ用意されています。

- WordPress管理画面サイドバーの[SEO PACK] → [HELP]
- SEO SIMPLE PACKの設定画面にちらほら出てくる「?(丸で囲まれてるやつ)」
から、使えるスニペットタグの一覧が見れます。
特に不都合がなければデフォルトのままで大丈夫ですが、このスニペットタグを使って自分好みに表示をカスタマイズすることもできます。
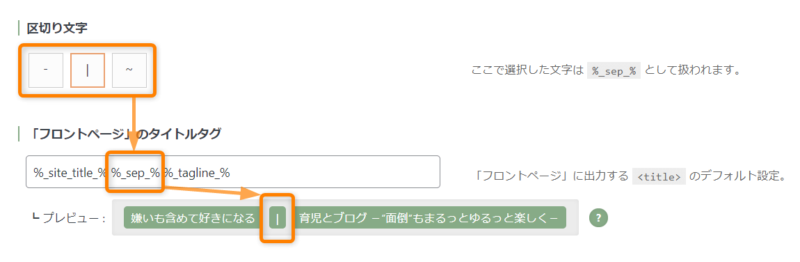
Googleなどの検索結果画面で表示されるときの、「区切り文字」を設定します。

お好みのものでOKです!
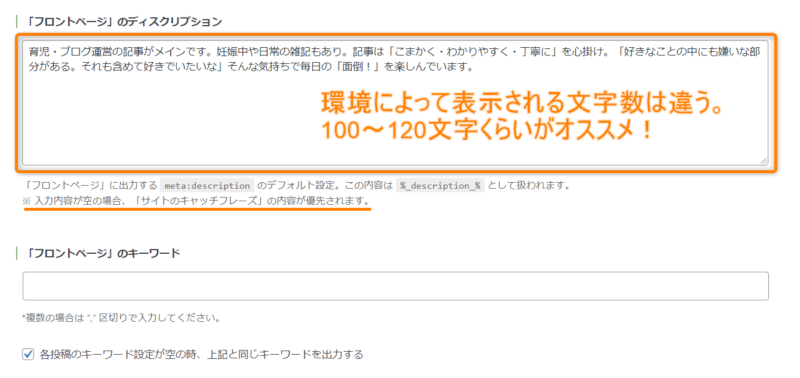
Googleなどの検索結果画面にフロントページ(トップページ)が表示されたときに一緒に表示される、サイトの説明文を設定します。

短いときは50文字くらいしか表示されないので、伝えたいことは前半にまとめておくのがオススメです。
空欄にしておくと、ステップ1の「キャッチフレーズ」が優先して表示されます。
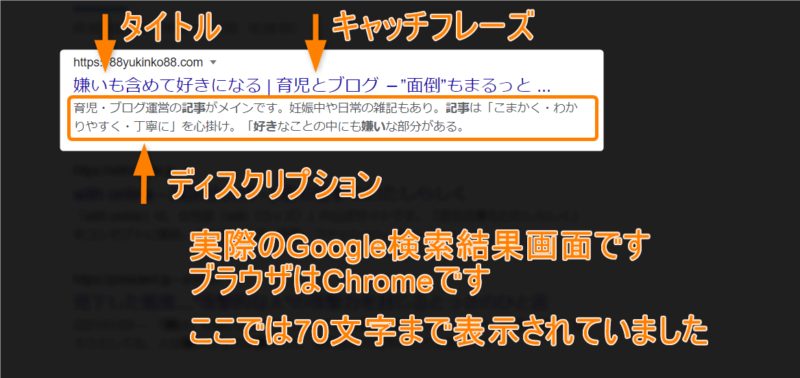
下の画像は、実際のGoogle検索結果画面の表示です。


だいたいの方は、「どのサイトを見るか」を検索結果画面のタイトルや説明文で選別しています
少しでも印象に残るように、ディスクリプションはなるべく設定しておきましょう!
「『フロントページ』のキーワード」の欄は、現状SEOにあまり効果はないとされているので空欄で大丈夫です。
サイト内の「検索結果ページ」のタイトルと、URLが無効だったときの「404ページ」のタイトルを設定します。


区切り文字はステップ2で選んだものが適用されます。
特に不都合がなければデフォルトのままで大丈夫ですが、ステップ1で出てきた「スニペットタグ」を変更することもできますよ!



これで基本の設定は完了です
こまかい設定(こだわりがあれば、くらい)
このあたりは、基本的にデフォルトの設定でOKです。
投稿編集画面のほうで投稿ごとに設定したり、サイトを運営していく中でこだわりが出てきたら設定する、くらいの部分です。



どんな項目があるのかだけ、カンタンにご紹介します
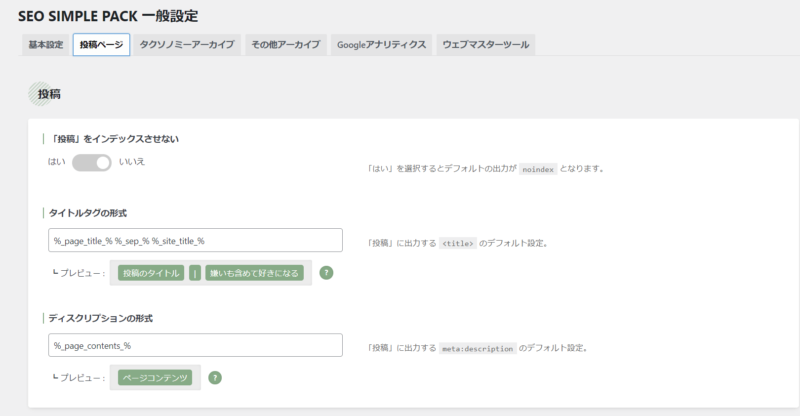
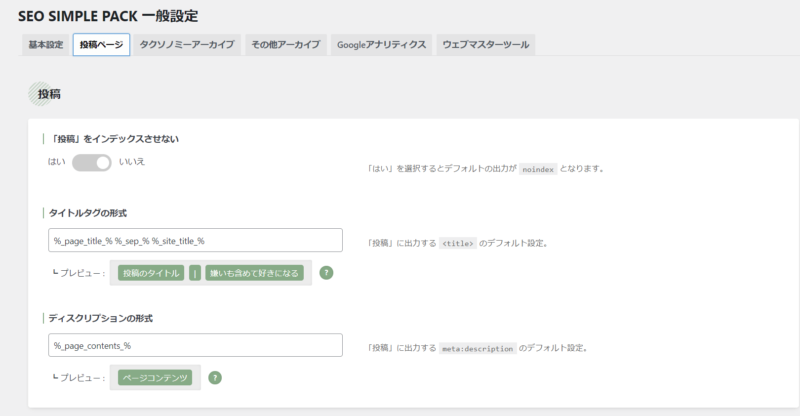
「投稿ページ」タブ
投稿


通常の投稿のインデックス設定ができます。
ここでは、「『投稿』をインデックスさせない」が「いいえ」になっていることを確認しましょう。
インデックスとは(クリックで開きます)
コンテンツ(記事)やサイトのデータが検索エンジンのデータベースに保存されることを、「インデックスされる」という。
インデックスされたコンテンツは検索エンジンの評価の対象になり、検索結果画面に表示されるようになる。
お問い合わせページなどの中身のないページや、内容が似ているコンテンツなどがインデックスされることで、「このコンテンツ(サイト)は低品質だ」と評価されてしまうのを防ぐため、
- 検索結果に表示されてほしい(評価してほしい)ページ・・・インデックスさせる
- 検索から辿り着かなくてもよい(評価してほしくない)ページ・・・インデックスさせない
のように、コンテンツに合わせた設定をしておくことが大切。
これが「はい」になっていると、せっかくの投稿(記事)がGoogleなどの検索結果に表示されないので要注意です!
インデックスさせたくない投稿がある場合は、投稿編集画面で個別にnoindex設定(インデックスさせない設定)ができます。
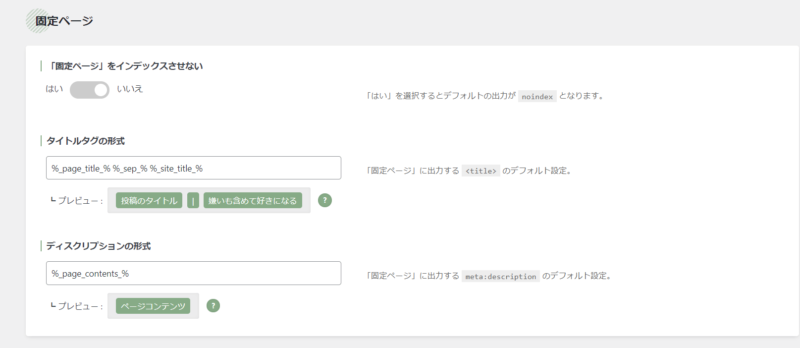
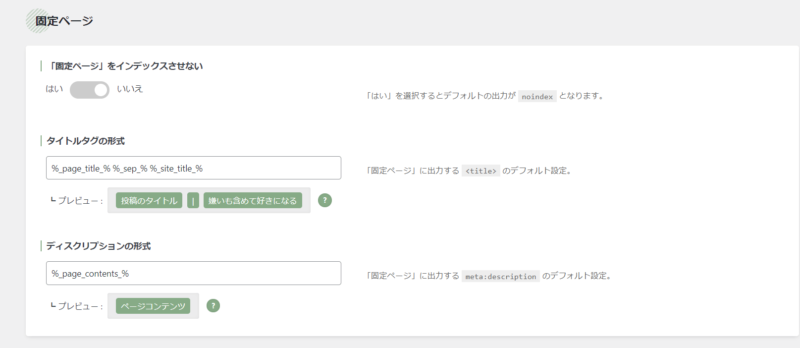
固定ページ


プロフィールなどの固定ページのインデックス設定ができます。
インデックスさせたくない固定ページがある場合は、固定ページ編集画面で個別にnoindex設定ができます。
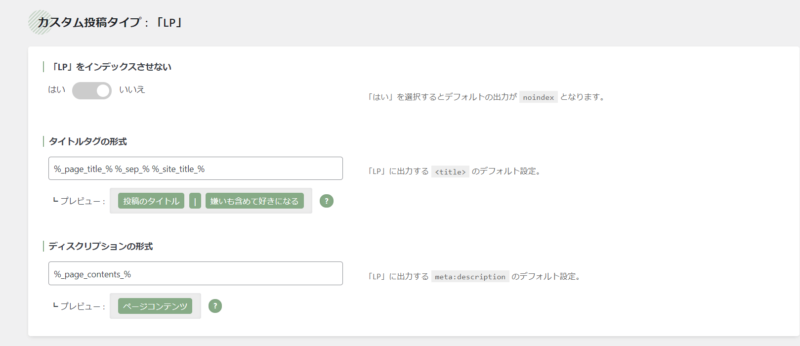
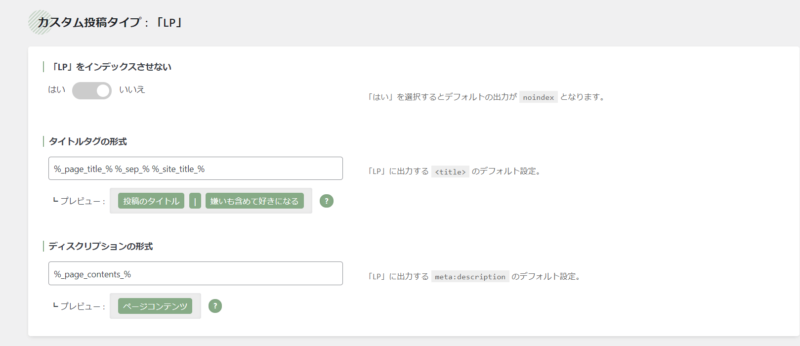
カスタム投稿タイプ:「LP」


ランディングページのインデックス設定ができます。
ランディングページ(LP)とは(クリックで開きます)
ランディングページには、大きくわけて2つの意味があります。
ここでいうランディングページは、次の<狭義>のほうです。
- 広義・・・ 訪問者が一番はじめにアクセスするページのこと
-
はじめにアクセスしたのがトップページなら、トップページがランディングページ。
コンテンツなら、そのコンテンツページがランディングページ。
「自分のサイトの訪問者は、まずどのページに来ているのかな?」=「自分のサイトのランディングページ(集客・流入ページ)はどこかな?」
ということ。
- 狭義・・・ コンバージョン(成果)率を上げるためのページのこと
-
購入や申し込み・問い合わせなど、直接成果につながるようなリンクに訪問者を誘導する「営業ページ」のようなもの。
- 商品・商材の詳しい情報をのせる
- 目を惹くようなデザイン
- 関連記事へのリンクなどはおかない
など、売り込みに特化したページ。
ちなみに、Googleアナリティクスのサイドバーにある「ランディングページ」は広義のほうです。
流入の多いページを解析してくれています。
メディアページ


「『メディアページ』を使用しない」が「はい」になっていることを確認しましょう。
「いいえ」にするとメディア(画像など)だけのページができてしまい、検索エンジンから「質の低いコンテンツだ!」と思われる可能性があります。
「タクソノミーアーカイブ」タブ
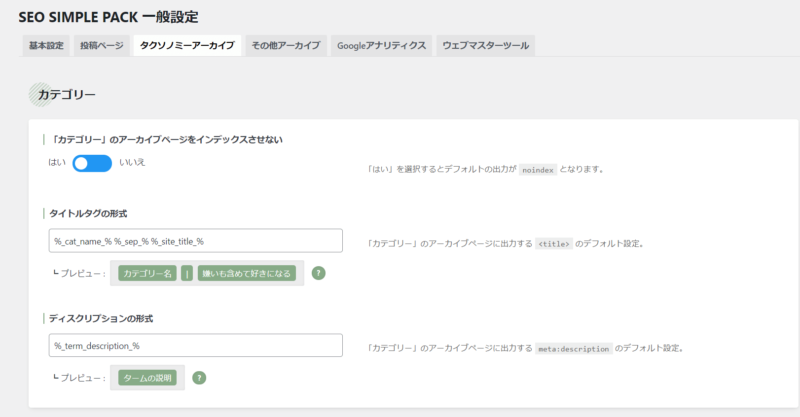
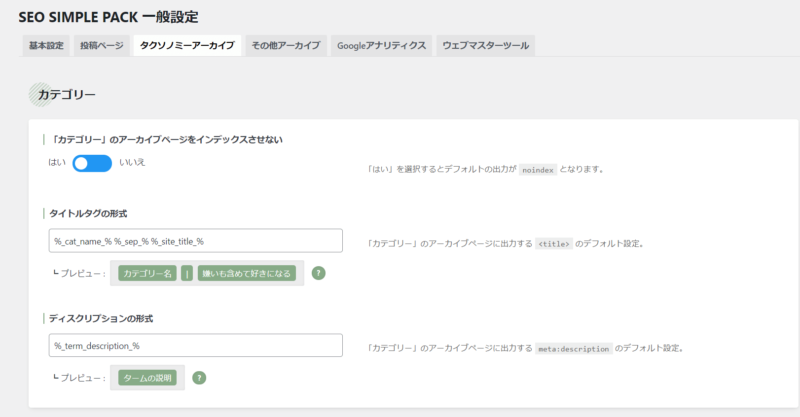
カテゴリー


カテゴリーのアーカイブページのインデックス設定ができます。
カテゴリー一覧ページのことです。
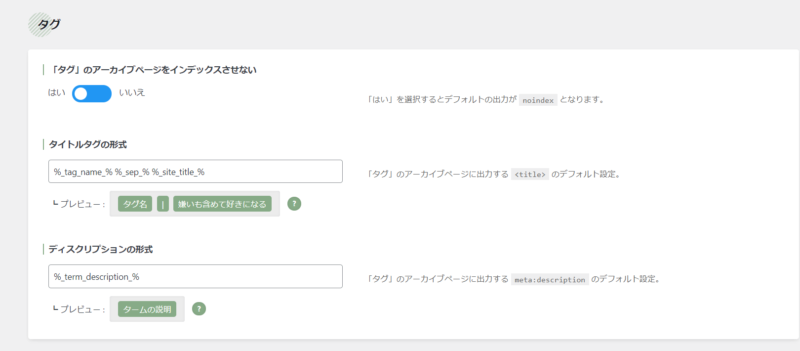
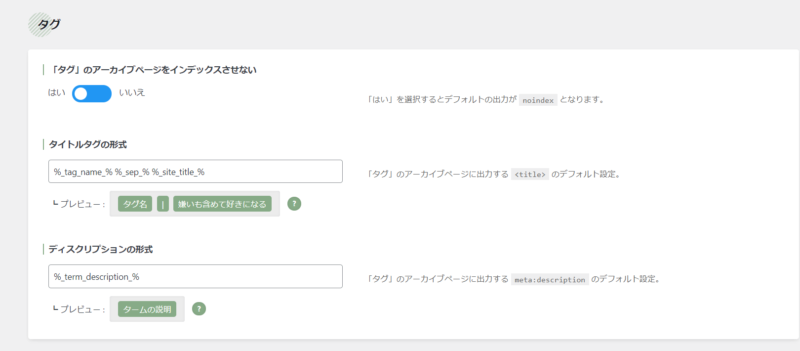
タグ


タグのアーカイブページのインデックス設定ができます。
タグ一覧ページのことです。
投稿フォーマット


「投稿フォーマット」のアーカイブページを使用するかを設定できます。
「投稿フォーマット」とは各投稿のタイプ(表示されるスタイル)を設定できる機能で、対応しているテーマと対応していないテーマがあります。
その「投稿フォーマット」の一覧ページのことです。
「その他アーカイブ」タブ
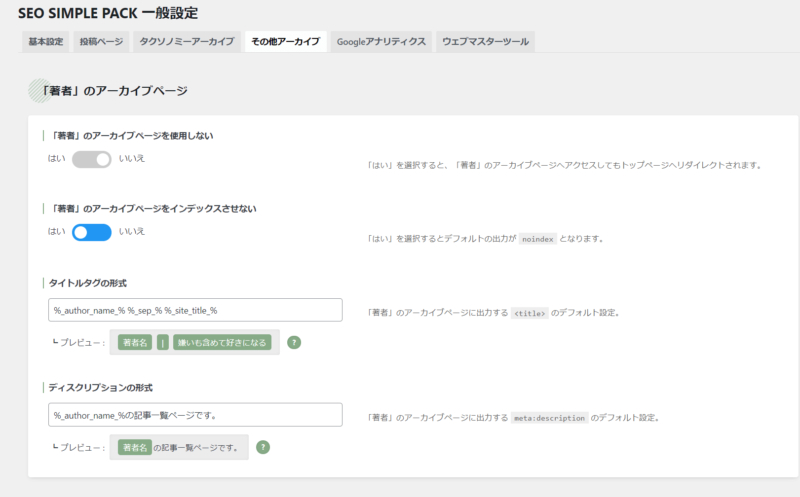
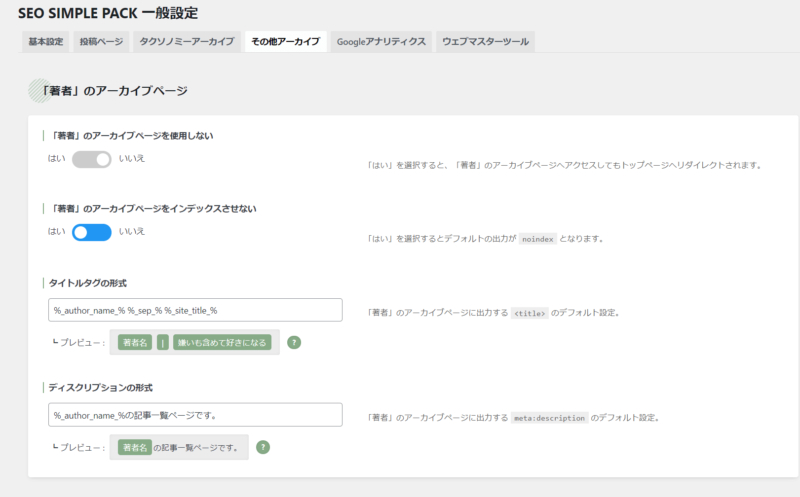
「著者」のアーカイブページ


「著者」のアーカイブページを使用するかを設定できます。
基本的には、複数人でサイトを運営している場合に使うページです。
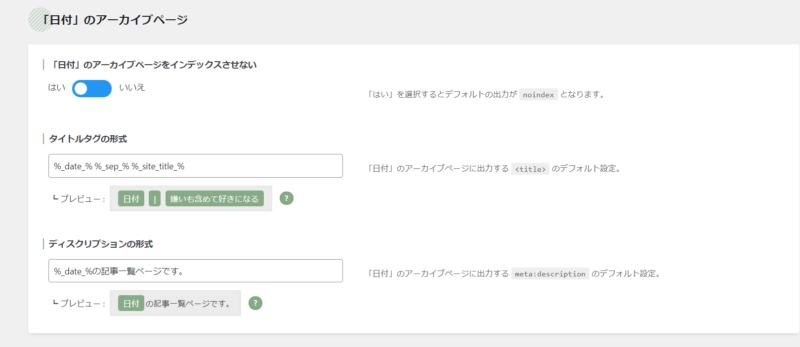
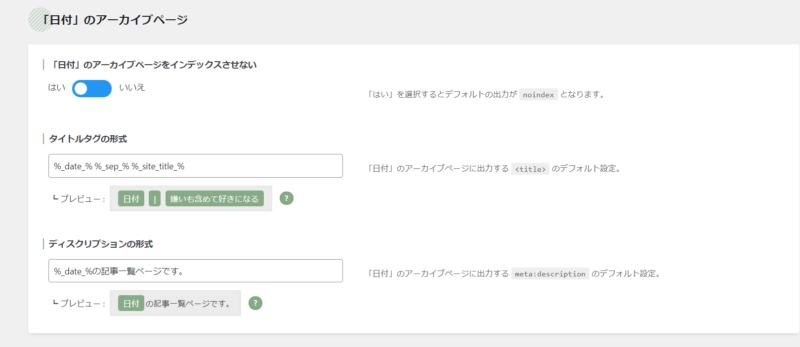
「日付」のアーカイブページ


「日付」のアーカイブページのインデックス設定ができます。
「日付」を基準に一覧になっているページのことです。
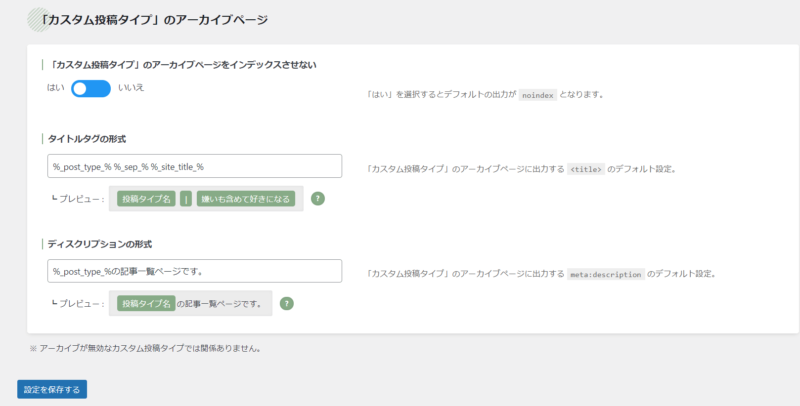
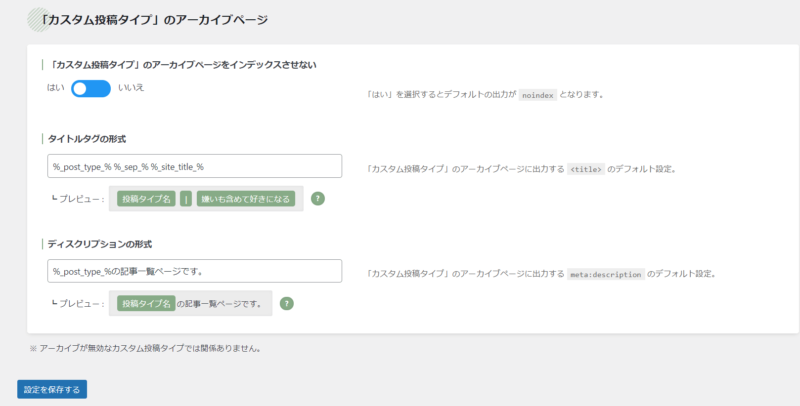
「カスタム投稿タイプ」のアーカイブページ


「カスタム投稿タイプ」のアーカイブページのインデックス設定ができます。
「投稿ページ」タブに出てきた、ランディングページなどの「カスタム投稿タイプ」の一覧ページのことです。



こまかい設定については、これで以上です!
アナリティクスなどの解析ツールの設定
ここでは、GoogleアナリティクスやGoogleサーチコンソールなどのツールとの連携を設定していきます。
といっても、各ツールのIDなどをコピペするだけなのですぐ終わりますよ!
Googleアナリティクスの設定
GoogleアナリティクスのトラッキングIDをコピペして保存するだけで、アナリティクスの設定は完了です。
GoogleアナリティクスのトラッキングID確認方法(クリックで開きます)


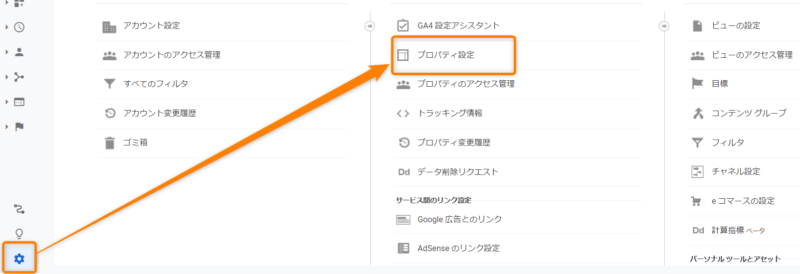
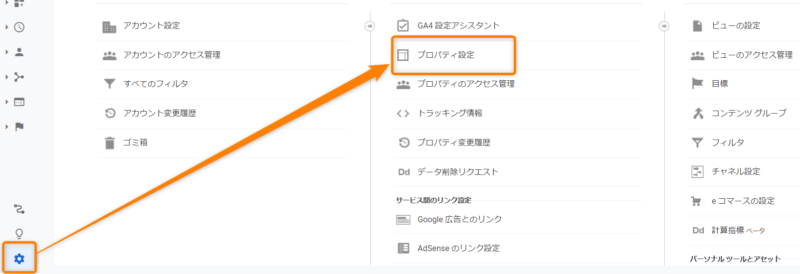
Googleアナリティクスにログインし、左サイドバーの[設定]→[プロパティ設定]をクリックします。


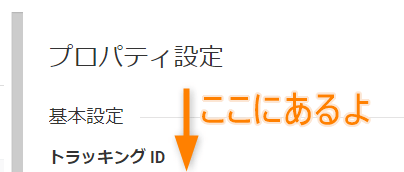
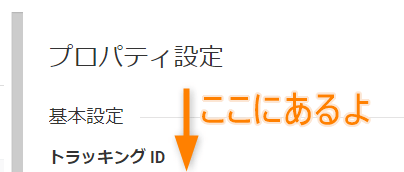
上の方に「トラッキングID」という項目があり、その下に「UA-xxx(数字)」というコードがあるのでそれをコピーすれば完了です。


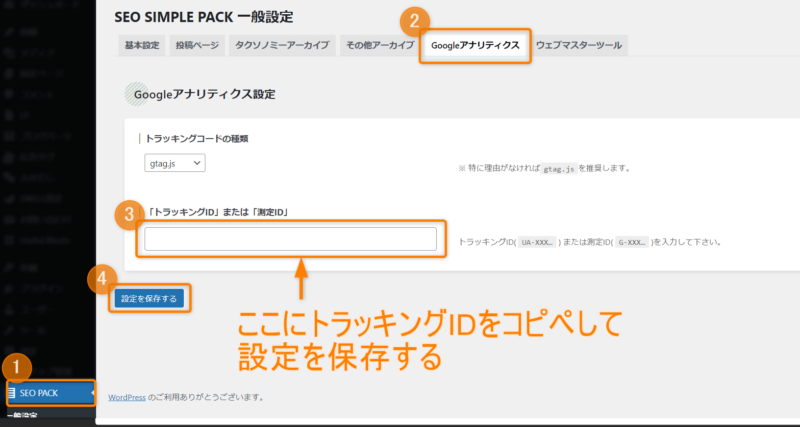
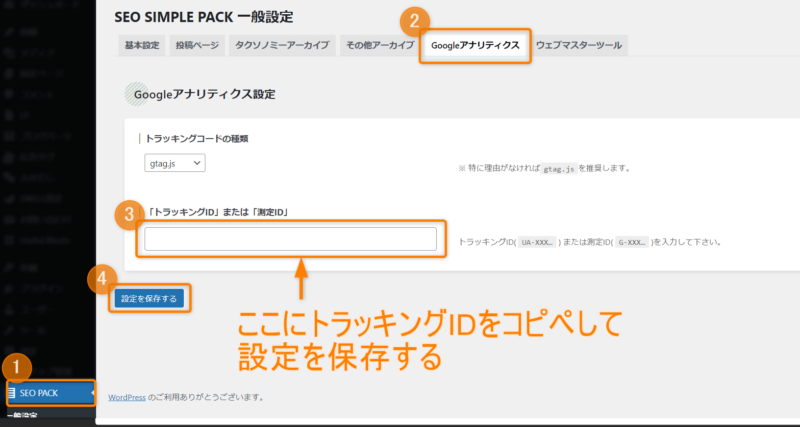
WordPress管理画面左サイドバー[SEO PACK]→[Googleアナリティクス]と進みます。
「トラッキングID」または「測定ID」のテキストボックスに、GoogleアナリティクスのトラッキングIDをコピペして「設定を保存する」をクリックします。
「トラッキングコードの種類」は、特別な理由がなければ「gtag.js(最新バージョンのアナリティクス計測タグ)」のままでOKです!
Googleサーチコンソールの設定
Googleサーチコンソールとの連携も、カンタン3ステップで設定できます。
「プロパティ タイプの設定」というような画面になるので、[URL プレフィックス]→ サイトURLを入力 →[続行]と進みます。



画像がなくてすみませんm(_ _)m
「所有権を自動確認しました」という表示が出れば、Googleサーチコンソールとの連携設定は完了です。
サーチコンソールの連携設定は、こちらのオウスケさんの記事を参考にさせていただきました!
私が上の手順をふむ前に連携されていた話(クリックで開きます)
私、上のステップを踏んでいませんがサーチコンソールの連携ができています。
ただその理由がわからないので、オウスケさんの記事を参考に上のステップを紹介しました。
私がサーチコンソールの連携設定をしたときの流れはこうです。
- サーチコンソールにログイン
- ステップ2の「プロパティ タイプの設定」画面に出会う
- わからない&時間がなかったので一旦ログアウト・作業終了
- 次の作業のときにもう一度ログイン
- いつもの管理画面が表示される
頭に大きな「?」が浮かびました……管理画面の設定から「所有権の確認」などを見てみましたが、ちゃんと連携できているようです。
- サーチコンソールと連携させているアナリティクスを、先にSEO SIMPLE PACKで連携設定していたから?
- ぽちぽちしている間に、知らず知らずなにか設定していた(そんなことあるかな)?
理由はわかりませんが、もしかしたら同じようになる方がいるかもしれないので、そんなこともあるかもーという話でした!
その他 連携できるツール紹介
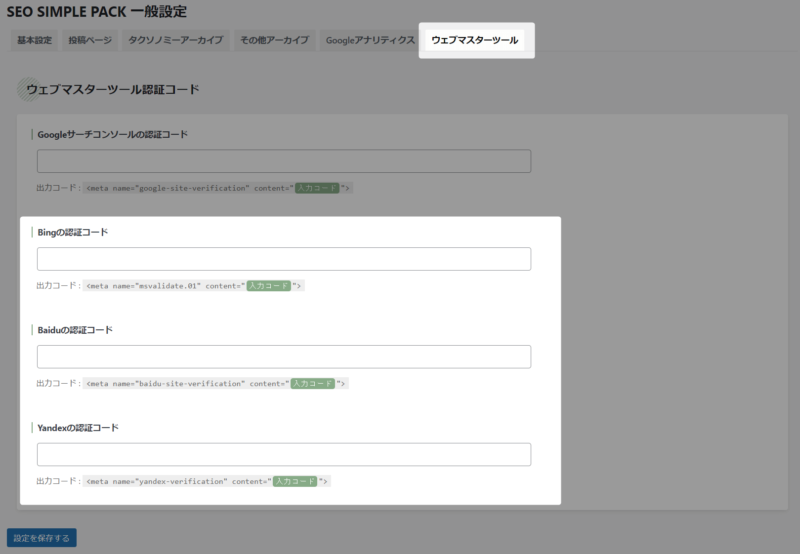
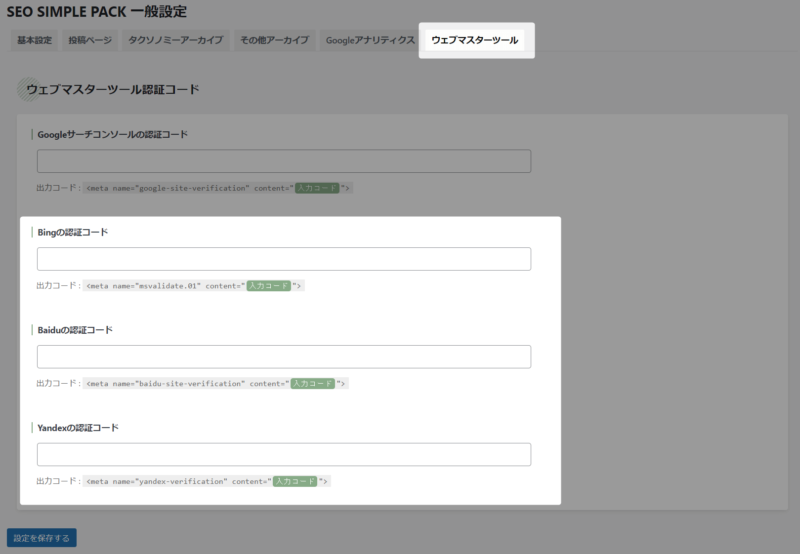
他にも、SEO SIMPLE PACKで連携設定できるツールが3つあります。


- Bing(Microsoftの検索エンジン)
- Baidu(中国の検索エンジン)
- Yandex(ロシアの検索エンジン)
私は使っていないツールなので詳しい設定方法をご紹介できないのですが、それぞれの認証コードをコピペして設定を保存するだけでOKだそうです!
わかりやすい記事を見つけたら随時リンク追加しますm(_ _)m
OGPの設定
SEO SIMPLE PACKでは、OGP画像を設定できます。
OGPとは(クリックで開きます)
「Open Graph Protocol(オープン・グラフ・プロトコル)」の略。
FacebookやTwitterなどのSNS上でシェアされたときに、
- ページのタイトル
- URL
- 概要
- イメージ画像
を伝える(表示する)ための仕組み(HTML要素)のこと。
また、FacebookとTwitterでのURLシェア時のOGP設定もできるので、Facebook・Twitterを活用している場合は設定しておきましょう。
それでは、OGP画像設定・Facebook設定・Twitter設定の3つに分けてみていきます。
OGP画像設定
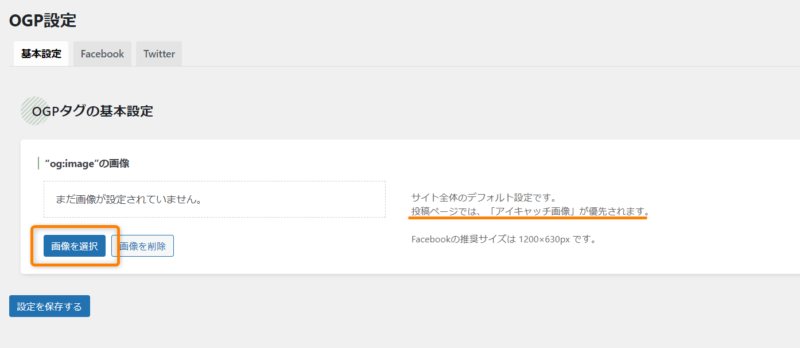
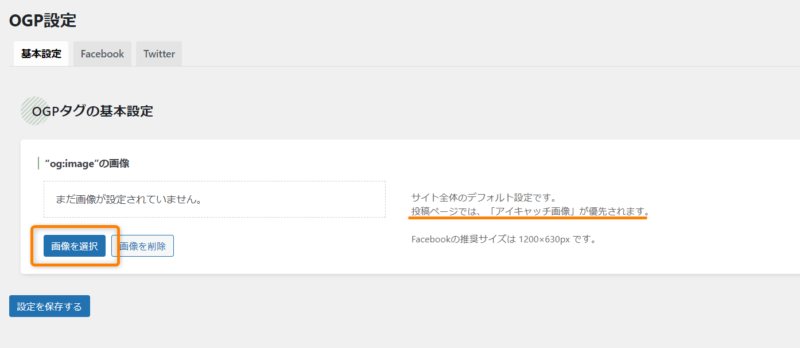
ここでは、サイトURLがシェアされたときに表示されてほしい画像を設定できます。


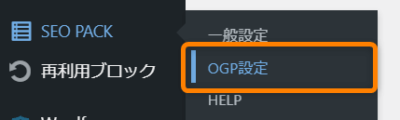
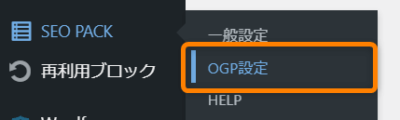
WordPress管理画面左サイドバーの[SEO PACK]→[OGP設定]をクリックします。


「画像を選択」をクリックして、シェア時に表示されてほしい画像をアップロード・設定を保存すればOKです。
記事URLがシェアされた場合は、特別な設定をしていなければ各投稿に設定したアイキャッチが優先して表示されます。
ちなみに
当ブログ「”嫌い”も含めて好きになる」のOGP画像はこんな感じです。





ブログテーマと全然関係ないデザイン……
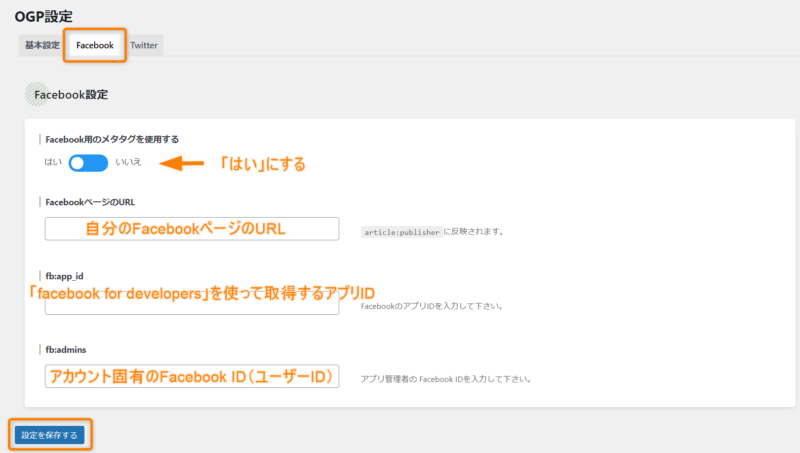
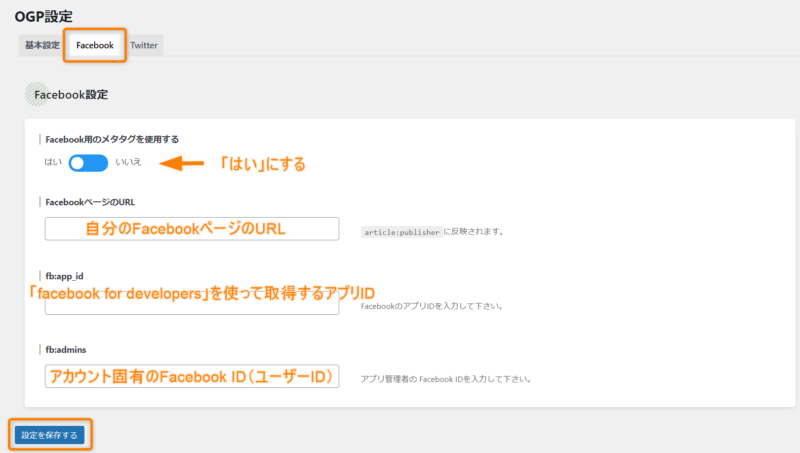
Facebook設定
ここでは、FacebookでシェアされたときのOGP設定ができます。
[OGP設定]→ [Facebook]タブをクリックします。


FacebookのOGP設定項目は、次の4つです。
- 「メタタグ使用」の選択
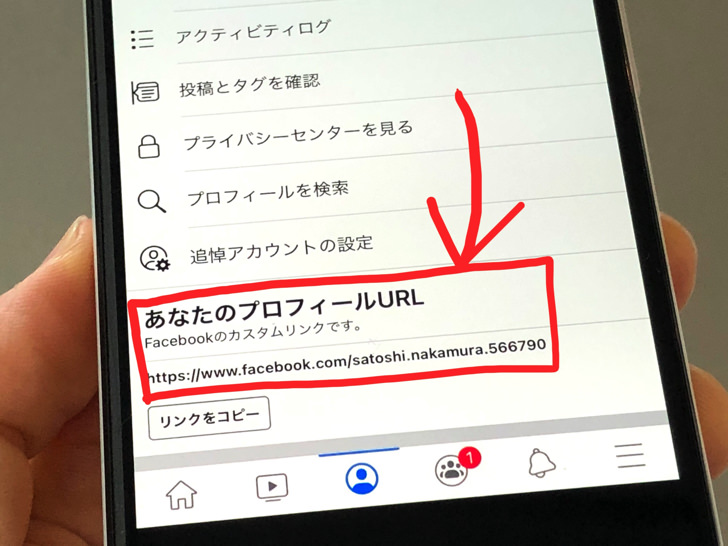
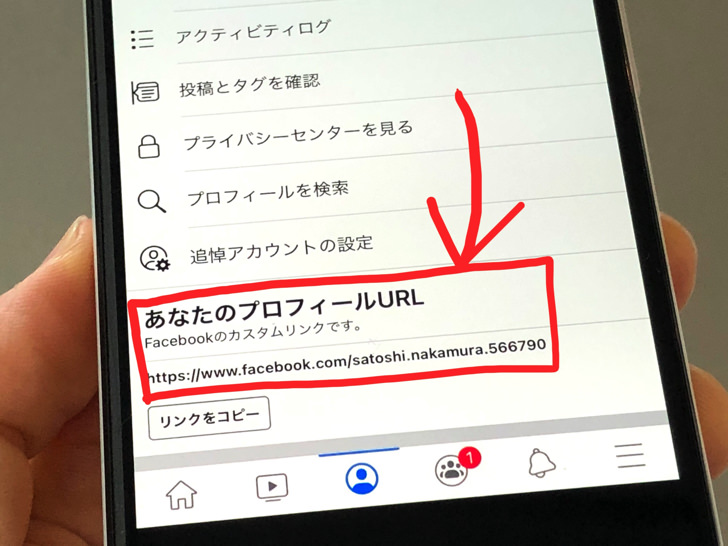
- 自分のFacebookページのURLを入力
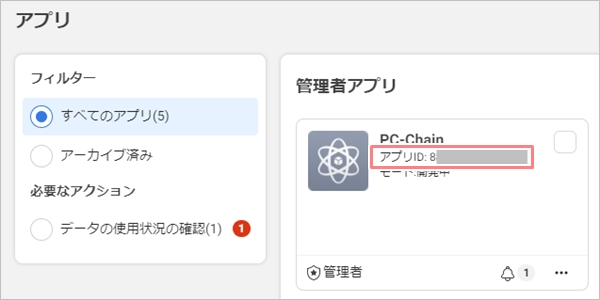
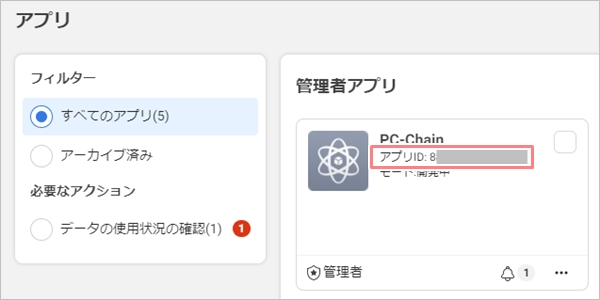
- FacebookのアプリIDを入力
- アカウント固有のFacebook IDを入力
アプリIDの取得方法は、アプリの鎖さんのこちらの記事が参考になります!


Facebook IDの取得方法は、毎日が生まれたてさんの記事がわかりやすいですよ!


最後に設定を保存すれば、Facebook設定は完了です。
Twitter設定
ここでは、TwitterでシェアされたときのOGP設定ができます。
[OGP設定]→ [Twitter]タブをクリックします。


TwitterのOGP設定項目は、次の3つです。
- 「メタタグ使用」の選択
- 自分のTwitterアカウントのユーザー名(@xxxの「xxx」部分)を入力
- シェアされたときに表示される画像の大きさを選択
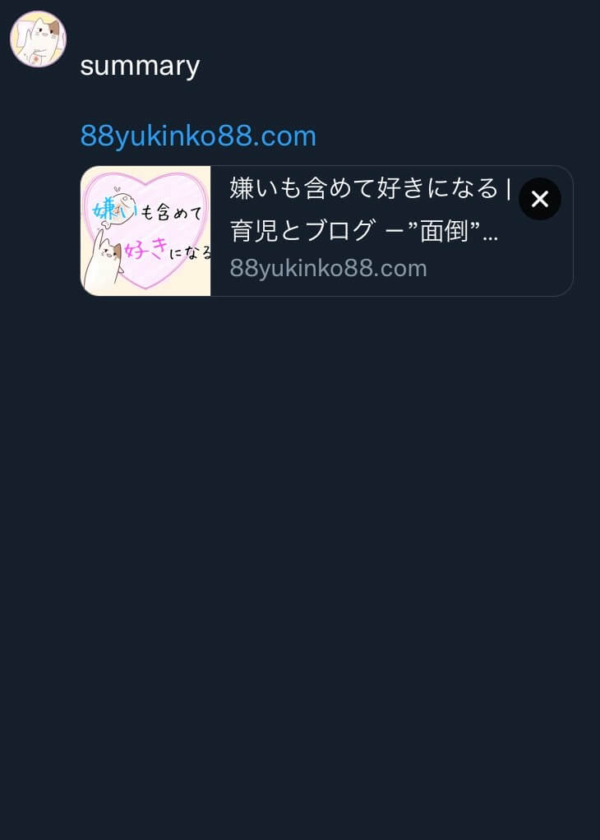
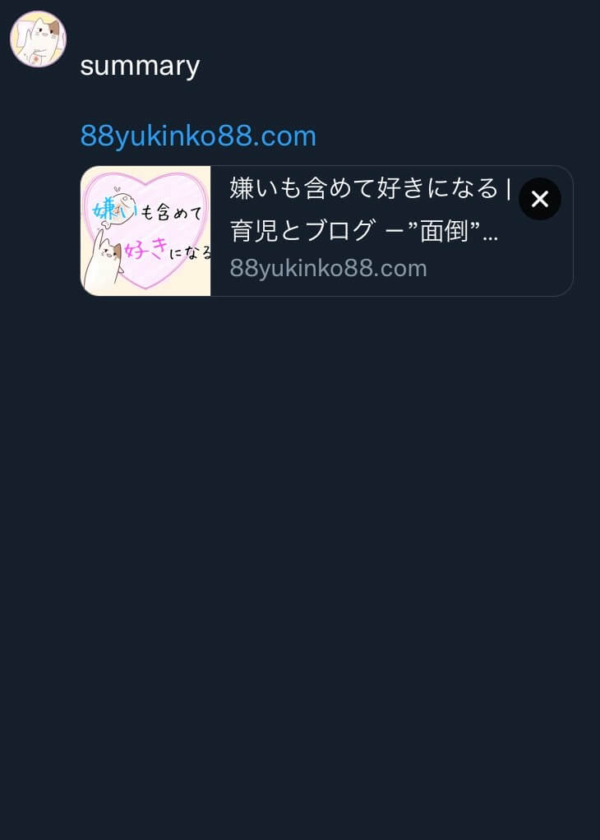
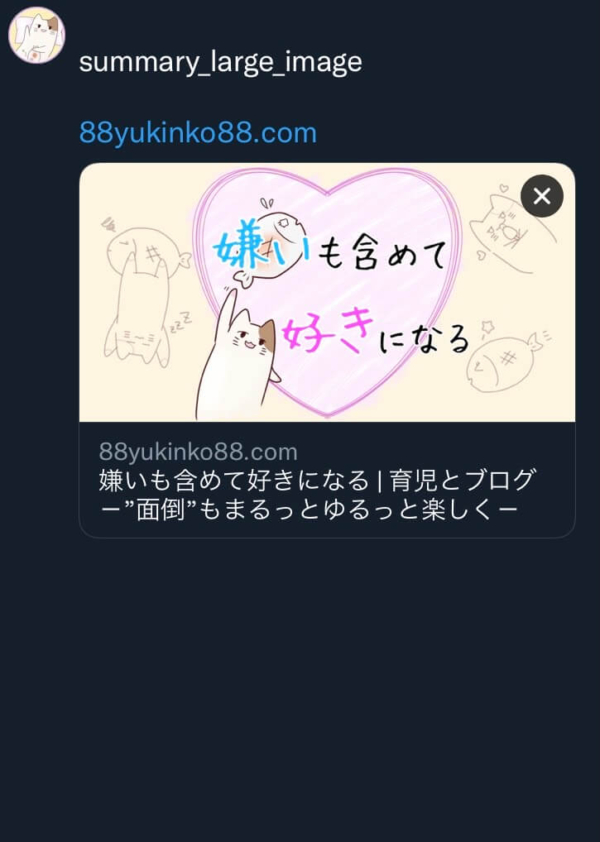
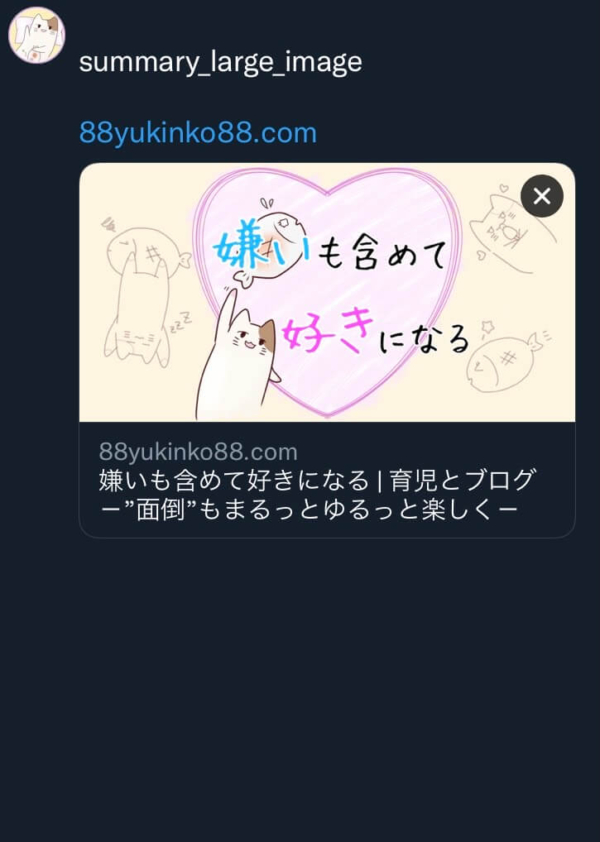
画像の大きさは、「summary_large_image」のほうが「summary」より大きく表示されます。
違いはこんな感じです。




私は、画像が大きいほうが目にとまるかなーと思い「summary_large_image」にしています。



これでOGPの設定はおしまいです
おつかれさまでした!
おわりに:SEO SIMPLE PACKはまさにシンプル!
SEO SIMPLE PACKのおすすめポイントまとめ
- 完全日本語表記でわかりやすい
- SEOに必要な設定が無駄なくできる
- 名前のとおり、シンプル!複雑な設定はなし!
- テーマ「SWELL」と相性◎
「SEO」というとちょっとむずかしく感じますが、SEO SIMPLE PACKなら設定画面がぱっと見でわかりやすいので、ストレスなく設定できますよ!
このあたりはささっと設定して、その分メインコンテンツに力をそそぎましょう~♪
投稿ごとの個別設定については、こちらの記事でお伝えしています


ε=(ノФωФ)ノ それではっ!>~~> #( ゚<











コメント