こんにちは、[楽しくがんばる]がモットーのゆきです(^^♪
完全日本語表記でカンタンに設定できる!と話題のSEO系プラグイン、【SEO SIMPLE PACK】。
「有効化して設定して、おしまい!」ではもったいないです!
今回は、各投稿やカテゴリー・タグごとの編集画面でのSEO SIMPLE PACKの使い方をお伝えします。
「これから全体設定するよ!」という方は、こちらの記事をどうぞ!

個別設定できる場所と内容【SEO SIMPLE PACK】
SEO SIMPLE PACKで個別設定できる場所は、次の3か所です。
- 投稿編集画面(固定ページ・カスタム投稿〔LP〕含む)
- カテゴリーごとの編集画面
- タグごとの編集画面
ランディングページ(LP)とは(クリックで開きます)
ランディングページには、大きくわけて2つの意味があります。
ここでいうランディングページは、次の<狭義>のほうです。
- 広義・・・ 訪問者が一番はじめにアクセスするページのこと
-
はじめにアクセスしたのがトップページなら、トップページがランディングページ。
コンテンツなら、そのコンテンツページがランディングページ。
「自分のサイトの訪問者は、まずどのページに来ているのかな?」=「自分のサイトのランディングページ(集客・流入ページ)はどこかな?」
ということ。
- 狭義・・・ コンバージョン(成果)率を上げるためのページのこと
-
購入や申し込み・問い合わせなど、直接成果につながるようなリンクに訪問者を誘導する「営業ページ」のようなもの。
- 商品・商材の詳しい情報をのせる
- 目を惹くようなデザイン
- 関連記事へのリンクなどはおかない
など、売り込みに特化したページ。
ちなみに、Googleアナリティクスのサイドバーにある「ランディングページ」は広義のほうです。
流入の多いページを解析してくれています。
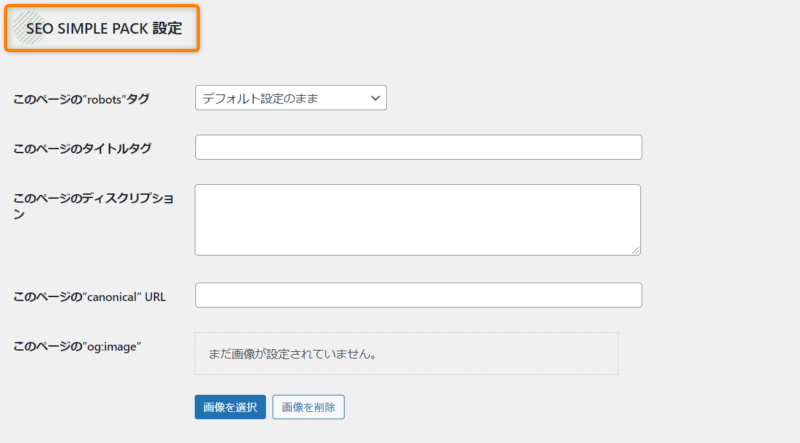
そして、個別設定の内容が次のとおりです。

- robotsタグ:インデックス設定など
- タイトルタグ:コンテンツのタイトル
- ディスクリプション:コンテンツの説明文
- canonical URL:クローラーに伝えるURL
- og:image:シェア時に表示する画像
- キーワード(投稿編集画面のみ)
投稿編集画面の下のほう、カテゴリー・タグごとの編集画面のなかに設定する場所があります。
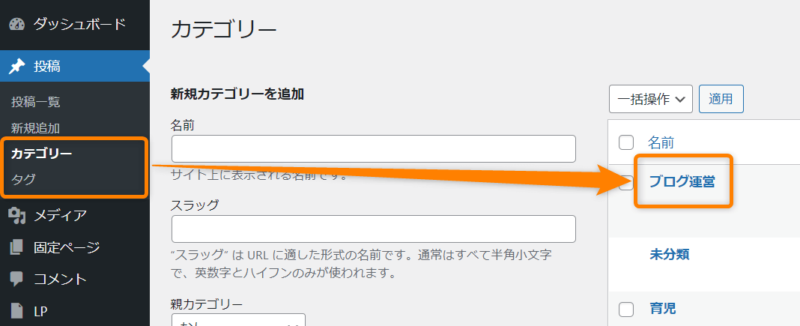
カテゴリー・タグごとの編集画面ってどこのこと?(クリックで開きます)

WordPress管理画面の左サイドバーの[投稿] → [カテゴリー]もしくは[タグ]をクリックします。
作成されたカテゴリーやタグの一覧が表示されるので、カテゴリー名やタグ名をクリックすると編集画面へいけます。
ちなみに投稿編集画面のSEO SIMPLE PACKの設定場所は、文章を編集するスペースの下のほうにあります。


投稿編集画面だけにあるキーワード設定は、現状SEOにあまり影響がないと言われています
それでは、くわしい使い方を次の章でご紹介します!
個別設定の使い方【SEO SIMPLE PACK】
前の章でもお伝えしましたが、こちらが個別設定の内容です。
それぞれリンクになっていますので、クリックで項目まで飛べます!
- このページの“robots”タグ:インデックス設定など
- このページのタイトルタグ:コンテンツのタイトル
- このページのディスクリプション:コンテンツの説明文
- このページの“canonical” URL:クローラーに伝えるURL
- このページの“og:image”:シェア時に表示する画像
- このページのキーワード(投稿編集画面のみ)
最後のキーワードは現状SEOに影響しないといわれているので、それ以外の項目をくわしくみていきます。
各項目に、「よく使うか、そうでもないか」を「つかう度」として表していますので、参考になれば嬉しいです!



あくまでも「私が私のブログを運営しているなかでの『つかう度』」なので、サイト・コンテンツの内容によって異なりますよー!
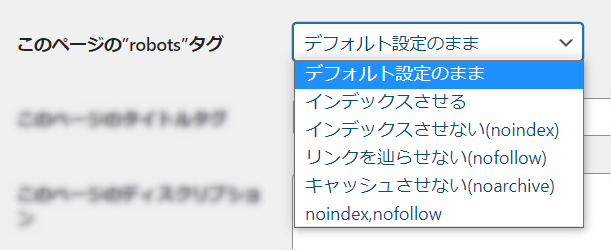
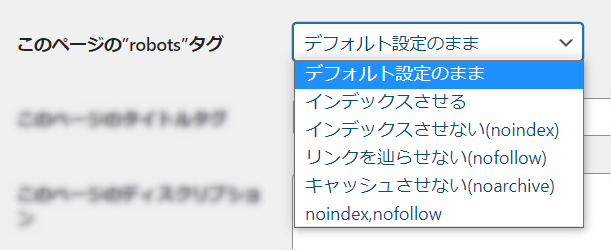
このページの”robots”タグ


「このページの”robots”タグ」とは
インデックス設定や、nofollow設定をするところ
です。
ここでできる設定は次のとおりです。


- デフォルト設定のまま
-
SEO SIMPLE PACKの全体設定が反映される。
とくになにもなければ、これでOK!(なように、全体の設定をしておきましょう)。
- インデックスさせる
-
全体設定では「インデックスさせない」設定になっているコンテンツを、個別でインデックスさせたいときに使う。
インデックスとは(クリックで開きます)
コンテンツ(記事)やサイトのデータが検索エンジンのデータベースに保存されることを、「インデックスされる」という。
インデックスされたコンテンツは検索エンジンの評価の対象になり、検索結果画面に表示されるようになる。
お問い合わせページなどの中身のないページや、内容が似ているコンテンツなどがインデックスされることで、「このコンテンツ(サイト)は低品質だ」と評価されてしまうのを防ぐため、
- 検索結果に表示されてほしい(評価してほしい)ページ・・・インデックスさせる
- 検索から辿り着かなくてもよい(評価してほしくない)ページ・・・インデックスさせない
のように、コンテンツに合わせた設定をしておくことが大切。
- インデックスさせない(noindex)
-
全体設定では「インデックスさせる」設定になっているコンテンツを、個別でインデックスさせたくないときに使う。
- リンクを辿らせない(nofollow)
-
コンテンツ内のリンクを、検索エンジンの評価の対象にしたくないときに使う。
nofollowとは(クリックで開きます)
クローラー(検索エンジンの巡回システム)が、コンテンツ内のリンクをたどって評価対象にすることを防ぐ設定のこと。
例えばリンク先が評価の低いサイトだった場合、リンクを置いている(関連している)自分のコンテンツまでも「低品質」と検索エンジンから評価されるおそれがある。
nofollowを設定することでクローラーがリンクをたどれないようにできるため、リンクから関連して自分のコンテンツの評価が下げられるのを防ぐことができる。
- キャッシュさせない(noarchive)
-
コンテンツ内の画像やデータのキャッシュ(一時的にデータを保存しておく仕組み)を残したくないときに使う。
たとえば価格や情報がよく変わるコンテンツ(セール情報など)に使えば、見ている人のブラウザに古い情報が残らないので安心。
- noindex,nofollow
-
コンテンツをインデックスさせたくないし、コンテンツ内のリンクもたどってほしくないときに使う。
たとえば、インデックスさせたくない(「低品質」と評価されるおそれのある)自コンテンツとリンクでつながっている別の自コンテンツが、同じように「低品質」と評価されないようにするためなどに使う。



基本は「デフォルト設定のまま」で、コンテンツによってこまかく設定を変えられる便利な機能です!
このページのタイトルタグ


「このページのタイトルタグ」とは
コンテンツのタイトル(大見出し)と、検索結果画面や検索エンジンに向けたタイトルを別々に設定できるところ
です。
たとえばひとつの記事のタイトルを、「サイト内で表示されるタイトル」と、「検索エンジン向け&サイト外で表示されるタイトル」に分けることができるのです。
特になにもしなければ、投稿編集画面のタイトル部分に入力した文章が、サイト内でもサイト外(検索結果画面やSNS上)でも表示されます。
が、「このページのタイトルタグ」に異なる文章を入力すると、サイト外ではその文章が表示されます。
もうちょっとくわしいHTMLの話
先ほど
「サイト内で表示されるタイトル」と、「検索エンジン向け&サイト外で表示されるタイトル」に分けることができる
とお伝えしました。
これができるのは、
- サイト内で表示されるタイトル・・・h1タグ
- 検索エンジン向け&サイト外で表示されるタイトル・・・titleタグ
という、2つのHTMLタグが存在するからです。
でも、投稿編集画面のタイトルのところに入力した1つの文章が、いつもサイト内の記事ページにも検索結果画面にも表示されているけど?
と、思う方も多いでしょう。
実は、大抵のWordPressテーマでは、投稿編集画面の一番上のタイトルのところ(h1タグ)に入力した文章が、自動的に検索エンジン向けのタイトル(titleタグ)にも反映されるようになっているのです。
つまり、サイトに来ている人が見るタイトル
つまり、検索結果画面やSNS上など、サイトを外から見ている人が見るタイトル
「このページのタイトルタグ」に入力された文章は、titleタグだけに上書きされます。
そのため、h1タグとtitleタグを別々の文章に設定できるという仕組みです。
ちなみに、自分が見ているWebページのh1タグやtitleタグがどう設定されているか気になるときは、次の手順で確認できます。
- 確認したいページ(なにもない場所)で右クリック
- 「ページのソースを表示」をクリック
- ctrlキー+Fキーを押す
- 検索バーが出るので、「h1」や「title」と入力する
- 入力した文字の場所に色がつくので確認する
この2つは、「必ずちがう文章に分けないといけない」ということではありません。
キーワードを入れたり見る人にとってわかりやすい文章にしようとすれば、同じタイトルになるのは自然なことです。
ちなみに私は今まで、分けて設定したことはありません。
ですが、記事タイトルと同じ文章を「このページのタイトルタグ」にコピペしています。
上の「ちょっとくわしい話」のとおり、少なくともテーマ「SWELL」を使っている間は特に意味はない(と思う)のですが、せっかくあるから使っておこうくらいの気持ちです。



もし今後、分けて設定してみたいなーと思うときが来たら活用していきたいです
このページのディスクリプション


「このページのディスクリプション」とは
そのコンテンツの説明文を設定するところ
です。


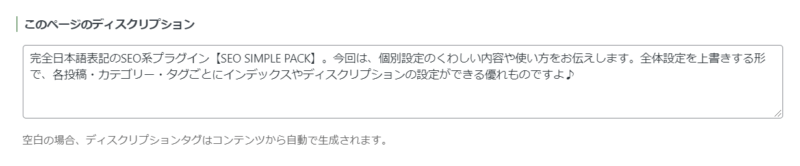
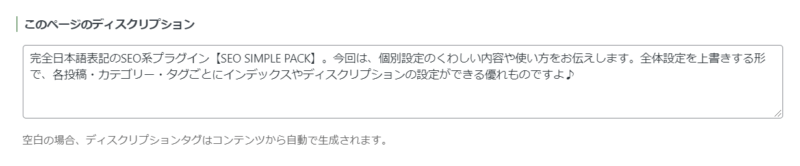
画像のように、記事の説明文・概要などを入力します。
ディスクリプションは、検索結果画面の記事タイトルの下に表示されたり、設定次第でサイト内でも表示できたりします。
環境によっては50文字ほどしか表示されないので、伝えたいことはなるべく前半に入れて、100~120文字を目安に設定するのがオススメです。



画像の文章は121文字です!
検索結果画面でのディスクリプションは、ここで設定した文章がかならず表示されるわけではありません。
記事内の文章から作られたもののほうが良いと検索エンジンが判断すれば、そちらが採用されることもあります。
検索結果画面でコンテンツの説明文があると、情報を探している人にとっての利便性があがります。
ディスクリプションはできるだけ設定しておくことをオススメします!
このページの”canonical” URL


「このページの”canonical(カノニカル)” URL」とは
重複するコンテンツがあるときに、メインのコンテンツのURLをクローラー(検索エンジンの巡回システム)に伝えるために使うところ
です。
内容の似たコンテンツがたくさんあると、検索エンジンからの評価が下がったり、こちらが意図しないコンテンツをメインコンテンツだと判断されるおそれがあります。
そんなときに、「似ているコンテンツがあるけど、メインはこのコンテンツだよ~」と検索エンジンに伝えられる場所です。
canonicalタグはSEOに重要なものであり、まちがった使い方をすると検索順位に影響が出たりするので、ただしい使い方を知ってから設定する必要があります。
株式会社PLAN-Bさんの記事で、canonicalタグについてくわしく解説されています。





私はまだ使ったことがありません……サイトが大きくなって記事が増えると必要になりそうですね!
このページの”og:image”


「このページの”og:image”」とは
SEO SIMPLE PACKの全体設定で設定したOGP画像でも、コンテンツのアイキャッチでもない別の画像を設定できるところ
です。
OGPとは(クリックで開きます)
「Open Graph Protocol(オープン・グラフ・プロトコル)」の略。
FacebookやTwitterなどのSNS上でシェアされたときに、
- ページのタイトル
- URL
- 概要
- イメージ画像
を伝える(表示する)ための仕組み(HTML要素)のこと。
SNSシェア時などに表示される画像に、なにかの理由でアイキャッチとはちがう画像を設定したいときに使います。



私はまだ使ったことがありません
おわりに:SEO SIMPLE PACKなら投稿ごとの設定もカンタン!
SEO SIMPLE PACKの使い方まとめ
- 投稿・カテゴリー・タグごとに個別設定ができる
- コンテンツにあわせたインデックス設定が大切
- 投稿にはディスクリプションを設定しよう!
SEO SIMPLE PACKは、全体設定とは別にこまかく個別設定できるのがとっても便利なプラグインです。
少しむずかしく感じる部分もありますが、コンテンツにあわせた設定で検索エンジンからより良い評価をもらえるように、一緒にがんばりましょう~♪
全体設定については、こちらの記事でお伝えしています!


ε=(ノФωФ)ノ それではっ!>~~> #( ゚<











コメント